이 프로젝트는 프런트엔드와 백엔드 분리를 채택합니다. 프런트엔드는 로컬 서버에 있으며 VUE를 사용합니다. 백엔드 인터페이스는 Alibaba Cloud에 있습니다. 백엔드 아동용 신발은 첫 번째 방문 후 쿠키가 설정된다고 합니다. 그러나 로컬에서 테스트했을 때 설정 쿠키가 반환되었습니다. 나에게는 달랐다. 그 이유는 무엇인가?
예: 다음과 같은 두 개의 인터페이스
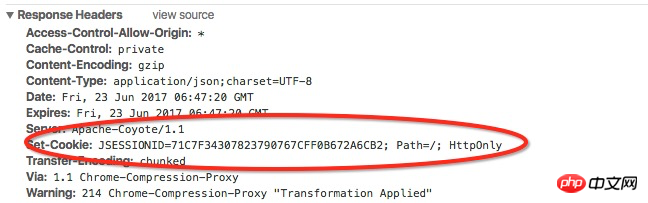
get_user.json 이 인터페이스는 나에게 세트 쿠키를 제공합니다. 내 프런트엔드가 이 세트 쿠키를 얻을 수 있나요?

서버가 로그인 상태를 기억하길 원합니다. 제 생각은 로그인 성공 후 이 세트 쿠키를 가져온 다음, 상태를 기억하기 위해 매번 쿠키를 백엔드로 보내는 것입니다.
하지만 문제는 axios
滿天的星座2017-06-26 10:54:25
프런트 엔드는 크로스 도메인이며 기존 쿠키를 가져오지 않는 백엔드에 대한 요청을 시작합니다.
솔루션
역방향 프록시 등을 설정하여 두 가지를 하나의 도메인 이름에 배치하세요.
프런트 엔드 설정withCredentials,后端设置Access-Control-Allow-Credentials.
漂亮男人2017-06-26 10:54:25
교차 사이트 스크립팅 공격(XSS)을 방지하기 위해 HttpOnly 속성이 설정된 쿠키는 JavaScript를 사용하는 Document.cookie 속성, XMLHttpRequest 및 요청 API를 통해 액세스할 수 없습니다.
이 값이 변경되는 이유는 백엔드 세션 메커니즘과 관련이 있습니다. 귀하가 웹페이지를 탐색할 때 서버는 무작위로 문자열을 생성하여 쿠키에 저장합니다. 다음에 방문할 때 쿠키에는 이 문자열이 포함됩니다. 문자열은 무작위로 생성되고 충분한 숫자를 가지므로 누군가 위조할 수 있다는 걱정은 없습니다.