Vue 프로젝트에서 구성 요소에서 미리 쿼리된 목록을 숨기기 위해 자신을 제외한 아무 곳이나 클릭하려면 어떻게 해야 합니까?

코드는 다음과 같습니다.
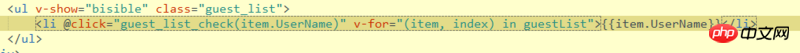
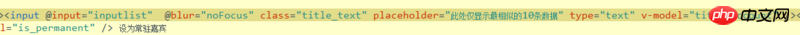
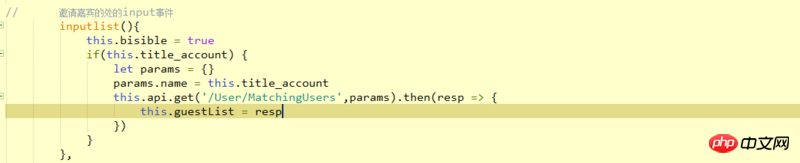
1. 데이터 바인딩: 
2.

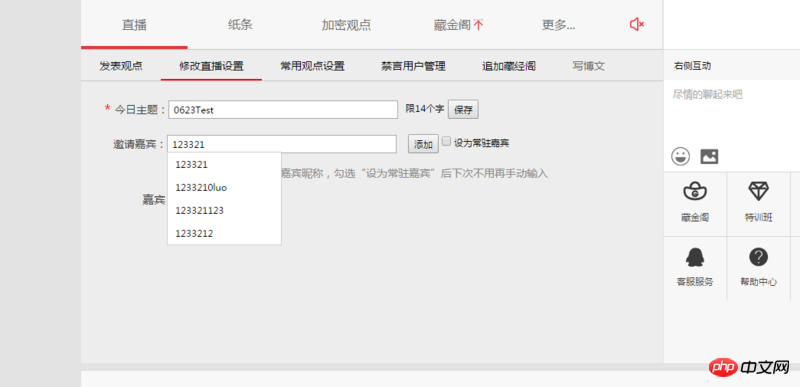
 3. 일부 학생들은 입력 상자를 설정하여 초점을 잃는 이벤트라고 말할 것이지만 그림의 목록에 표시된 것처럼 선택한 목록의 값을 클릭하면 입력이 먼저 초점을 잃게 됩니다. , 목록 값을 선택할 수 없는 것으로 나타납니다,,,
3. 일부 학생들은 입력 상자를 설정하여 초점을 잃는 이벤트라고 말할 것이지만 그림의 목록에 표시된 것처럼 선택한 목록의 값을 클릭하면 입력이 먼저 초점을 잃게 됩니다. , 목록 값을 선택할 수 없는 것으로 나타납니다,,,
4. 지나가시는 학생 여러분, 살펴보세요
女神的闺蜜爱上我2017-06-26 10:54:22
내 프로젝트
으아악팝업 상자를 닫으려면 이 구성 요소에 속하지 않는 영역을 클릭하라는 의미입니다. 물론 변경할 수도 있습니다. $el to a ref to Judge
世界只因有你2017-06-26 10:54:22
생각해 보니 Out of Focus는 아직 비교적 이상적인 행사인 것 같아요.
말씀하신 대로선택한 목록의 값을 클릭하려고 하면 입력이 먼저 포커스를 잃고 목록의 값이 선택되지 않습니다,,,,想要点击选中列表的值,会是的input先失去焦点,,会照成无法选中列表值的情况发生,,,
在绑定的 focusout바운드에 focusout 이벤트에 다음 코드를 추가하세요
이렇게 하면 문제가 해결될 것입니다.