페이지에서 아이콘이 회전되지 않습니다. Chrome 브라우저를 사용하고 있는 이유를 알려주세요.
알리바바의 벡터 아이콘이 회전을 지원하지 않는다는 것이 사실인가요
감사합니다. 아직 페이지에는 변화가 없습니다



迷茫2017-06-26 10:54:06
먼저 Alibaba 아이콘 글꼴의 소스 코드를 다운로드해야 합니다. 소스 코드 패키지에는 필요한 아이콘 문자의 클래스 이름과 사용 지침이 포함된 demo_fontclass.html가 있습니다.
다음은 몇 가지 간단한 지침입니다.
다운로드한 패키지에 iconfont.css를 도입한 후 특정 icon-xxx에 대해 iconfont 글꼴을 사용하려면 class="iconfont icon-xxx"를 입력해야 합니다. , iconfont.css之后,使用iconfont字体需要输入class="iconfont icon-xxx",具体的icon-xxx请参见demo_fontclass.html 파일을 참조하세요. 포장에 따라 다릅니다.
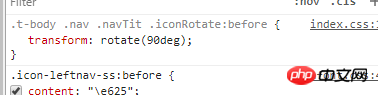
둘째, 아이콘만 회전해야 한다면 아이콘 요소에 .rotate改成.rotate:before,因为iconfont是通过:before伪元素的content CSS 속성을 추가하세요.
먼저 코드를 받으세요
으아악우선, 아이콘의 구현은 :before의사 요소
:before伪元素默认是行内元素(即display: inline의사 요소는 기본적으로 인라인 요소입니다(예: display: inline)
인라인 요소 회전이 유효하지 않으므로 인라인 블록 요소로 만들려면 .rotate:before伪元素加上display: inline-block를 주어야 합니다.
위 HTML 코드의 효과는 다음과 같습니다. 