webpack 패키징 도구를 사용하여 이미지 리소스 파일을 패키징한 후 문제를 발견했습니다.
패키징 파일인 Bundle.js

내 이미지는 상대 경로를 의미합니다. 내 온라인 프로젝트의 항목 HTML과 리소스 파일은 별개입니다. 참조된 이미지의 상대 위치를 프로덕션 환경에서 패키징할 때 설정한 절대 위치로 직접 변경할 수 있는 방법이 있나요?
다른 분들의 해결 방법을 살펴보니 webpack.config.js의 출력을 수정하라는 분들도 계셨습니다. 
publicPath 위치를 설정했는데, Bundle.js에서 이미지의 참조 위치를 확인해 보니 여전히 상대적이었습니다. . . . . 해결
으아아아迷茫2017-06-26 10:53:08
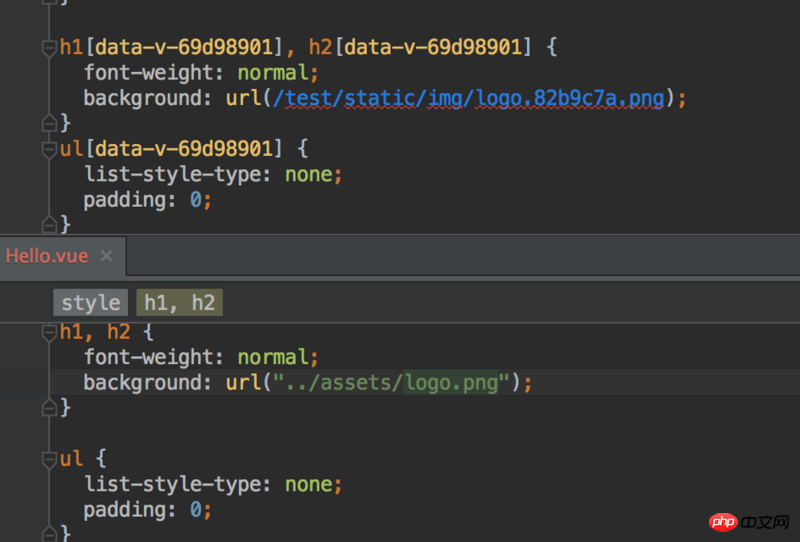
css를 Bundle.js로 패키징하지 말고 별도로 CSS 파일로 추출하여 내부 경로를 확인해 보세요. 그러면 게시한 webpack의 publicPath가 여전히 /인 것을 볼 수 있습니다. 로컬 테스트 결과는 다음과 같습니다.