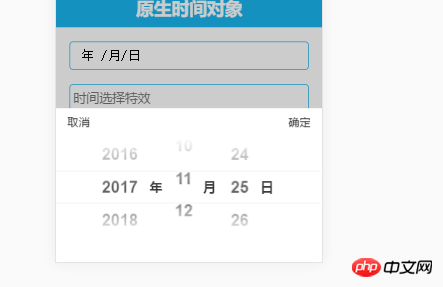
네이티브 js로 작성된 모바일 날짜 선택을 페이지에 적용하는 방법. . . 아래 코드는 제가 작성한 것이 아닙니다. 인터넷에서 찾았어요.
날짜 관리 주소 링크: https://github.com/xfhxbb/lCa...
여기에서 다운로드했습니다. .
으아악

모바일에서 스크롤 가능.
페이지에 맞게 조정해야 합니다. .
为情所困2017-06-26 10:52:48
초대해주셔서 감사합니다.
PC버전은 바운드 이벤트가 모두 touchstart, touchmove, touchend이기 때문에 쓸모가 없습니다. 다음과 같이 변경해 볼 수 있습니다. 먼저 private 변수에 세 개의 변수를 추가한 다음 init에서 PC 또는 모바일 단말기를 식별하는 코드 섹션을 추가하고 식별이 완료된 후 세 변수가 모바일 이벤트인지 또는 모바일 이벤트인지 확인합니다. PC 이벤트, 그리고 마지막으로 모든 이벤트 바인딩은 이 세 가지 변수로 변경하면 됩니다.
漂亮男人2017-06-26 10:52:48
당신이 가로채는 부분은 애니메이션 효과를 구현하는 부분입니다. 애니메이션을 바인딩하는 이벤트를 살펴보니 모두 터치 이벤트에 바인딩되어 있습니다.
이 애니메이션을 마우스 이벤트에 직접 바인딩해 보았습니다.
먼저 PC 버전인지 확인해야 합니다.
방법 중 하나는 다음과 같습니다.
그러면 바인딩 이벤트에 해당될 수 있으며, 해당 관계는 다음과 같습니다.
| 마우스다운 | 터치스타트 | 포인터다운 |
| 마우스엔터 | 포인터엔터 | |
| mouseleave | 포인터리브 | |
| 마우스이동 | 터치무브 | 포인터이동 |
| 마우스아웃 | 포인터아웃 | |
| 마우스오버 | 포인터오버 | |
| 마우스업 | 터치엔드 | 포인터업 |
참고자료: https://mobiforge.com/design-...
마지막 페이지의 드래그 애니메이션은 직접 만들어야 합니다. .
또 다른 해결책은 먼저 PC/모바일 측을 결정하는 것입니다.
PC 측에서 직접 다른 패키지를 호출하면 됩니다.
원래 모바일 측용으로 개발된 이 패키지가 페이지 측에 어떻게 적용되는지 생각할 필요는 없습니다.
PHP中文网2017-06-26 10:52:48
초대해주셔서 감사합니다.
개인적으로는 PC 버전과 모바일 버전을 따로 작성하는 것을 추천합니다. 상대적으로 복잡한 구조의 관리 시스템의 경우 반응형 웹 페이지를 작성하는 데 드는 비용과 기술적 위험이 PC와 모바일 버전을 각각 작성하는 것보다 훨씬 높습니다. 그리고 사용자 경험의 관점에서 PC와 모바일은 경험이 다르기 때문에 별도로 작성하는 것이 더 적절합니다. 순전히 표시 목적으로 반응형 페이지를 작성하는 것은 큰 문제가 아니며, 이는 반응형 CSS 프레임워크로 해결할 수 있습니다.