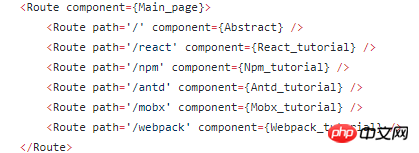
이전에는 React-router V2 버전을 사용했는데 다음과 같이 경로 중첩을 작성해도 문제가 없었습니다. 
목적: Main_page 구성 요소는 다른 경로에 액세스할 때 로드됩니다. Abstract 또는 React_tutorial과 같은 하위 구성 요소는 다른 경로에 따라 Main_page 구성 요소에서 렌더링됩니다. 이러한 하위 구성 요소는 Main_page 구성 요소의 하위 구성 요소를 통해 참조될 수 있습니다.
그런데 이제 V4 버전으로 업그레이드한 후에는 더 이상 재생할 수 없습니다. V4 버전에서 위의 목적을 달성하려면 어떻게 해야 하는지 알려주세요.
淡淡烟草味2017-06-26 10:52:06
react-router v4의 자세한 학습 사례입니다. 이것은 중국어 버전입니다. 위층에 있는 것은 영어 버전입니다.
https://reacttraining.cn/web/...