
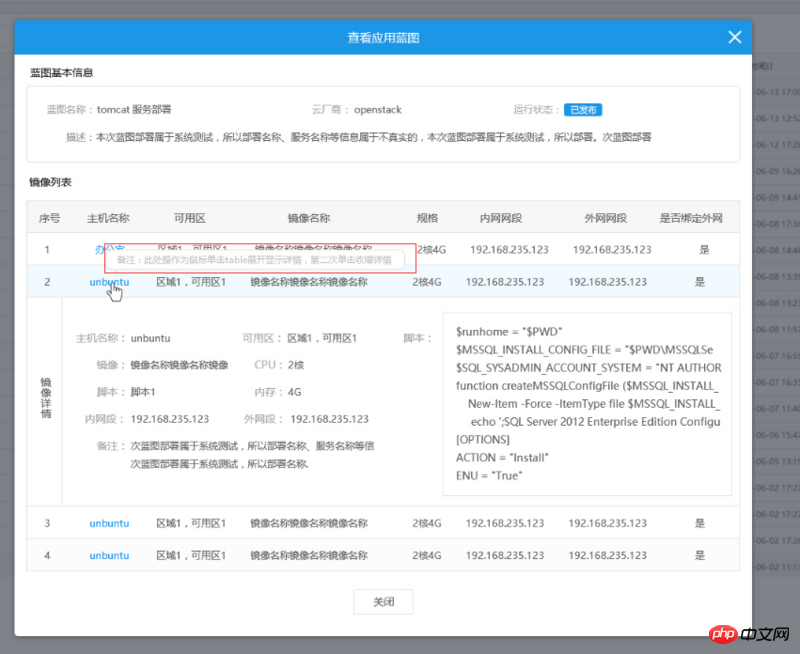
표의 tr 라인을 클릭하면 자세한 내용이 표시되고, 두 번째 클릭하면 정보가 숨겨집니다
为情所困2017-06-26 10:50:52
클릭 이벤트를 tr에 바인딩하고, 현재 tr의 인덱스나 차별화를 위해 미리 입력한 일부 키 필드를 가져온 다음 원하는 기능을 수행하세요
이전에 작성한 tr 클릭 이벤트입니다. 행을 클릭하면 해당 행의 체크박스가 선택됩니다. 도움이 되셨으면 좋겠습니다. 으아악
学习ing2017-06-26 10:50:52
위와 동일하게 표시하고 싶은 콘텐츠가 있는 tr에 클래스 콘텐츠가 포함된 태그를 넣고, 표시하고 싶은 콘텐츠를 채워 넣으면 됩니다. js 표시는 다음과 같습니다. :
으아악이 이벤트는 전체 행의 tr을 클릭하면 실행될 수 있습니다.
보통 클래스를 사용하여 표시 및 숨기기를 제어하거나 콘텐츠 표시가 없음 또는 차단인지 결정할 수도 있습니다.