저는 방금 Express와 같은 기술 스택을 배웠고 블로그와 같은 기능을 갖춘 무언가를 개발하고 싶습니다. 하기 전에는 webpack 개발 모드에서 패키징된 리소스는 기본적으로 webpack 서버 포트 아래에 있고, express에서 필요한 리소스는 기본적으로 3000 포트 아래에 있을 것이라고 생각했는데 오늘 해봤는데 안 됩니다. 개발 모드에서 패키지하는 방법을 모릅니다. 리소스는 Express 서버에서 사용됩니다. . . 아래 그림과 같이:
첫 번째는 웹팩 구성 부분입니다:
으아악그런 다음 페이지에 버튼을 렌더링하는 작은 테스트 기능을 작성했으며, 클릭하면 메시지가 팝업됩니다. 이는 webpack 서버의 기본 포트 8080에서 액세스됩니다: 
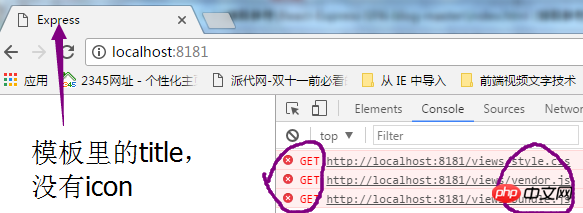
그러나 Express 서버 포트 8181 아래에는 아무것도 없습니다 
즉, style.css, Vendor.js, Bundle.js가 모두 webpack의 8080 포트에 속합니다.
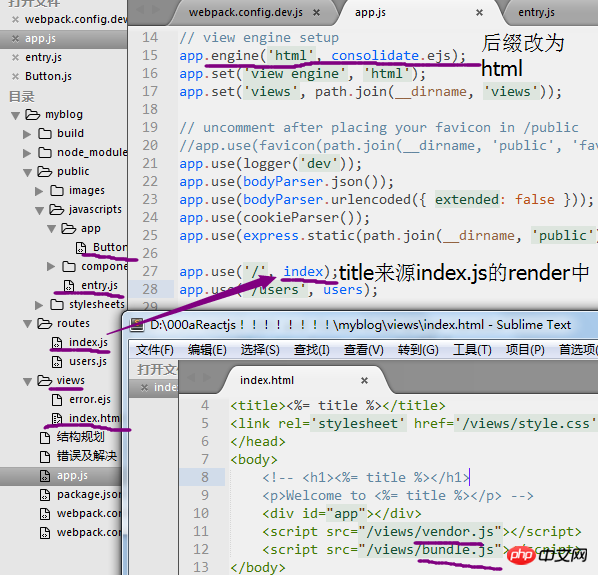
다음은 프로젝트 디렉터리, 서버 파일 부분, index.html
仅有的幸福2017-06-24 09:45:45
야, 내 이름은 선배인데 나도 대답해줄게. 누군가 해결책을 제시했는데 그 이유를 알려드리겠습니다.
webpack 개발 모드에서 패키지된 리소스는 기본적으로 webpack 서버 포트 아래에 있습니다
설명하신 개발 모델에 따르면 컴파일 및 패키징(빌드)이 아니라 아마도 npm run dev일 것 같습니다. 이때 파일은 실제로 컴파일되지 않고 메모리에 저장된다. 따라서 실제로 views 디렉토리에는 실제 파일이 없습니다.
이 경우 Express는 파일을 전혀 찾을 수 없습니다.
迷茫2017-06-24 09:45:45
빠른 미들웨어가 필요합니다:
webpack-dev-middleware
핫 업데이트가 필요한 경우 또 다른 미들웨어가 있습니다: webpack-hot-middleware