
백그라운드를 시작한지 얼마 지나지 않아 전달된 데이터가 정상적으로 표시됩니다. EJS 템플릿을 사용하여 ajax에서 반환된 데이터를 표시하는 방법을 모르겠습니다.
習慣沉默2017-06-24 09:45:10
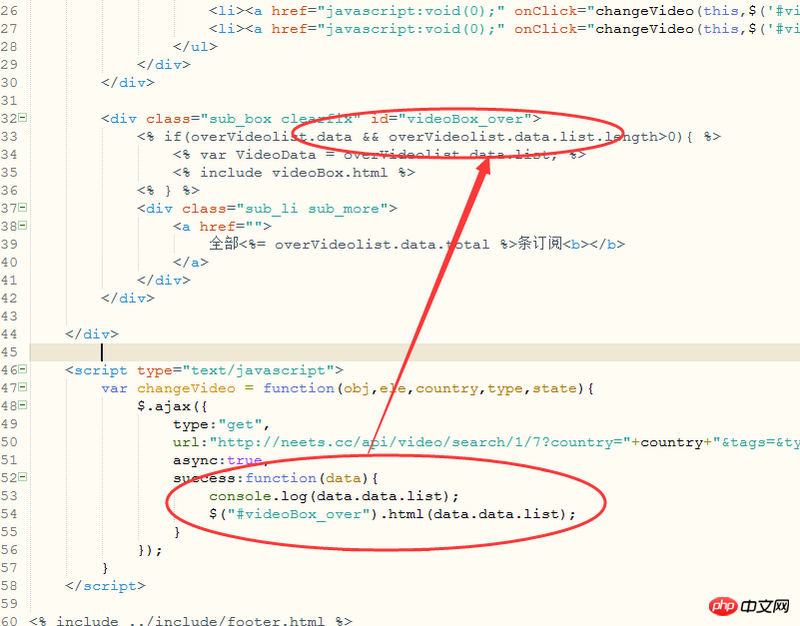
ejs는 첫 번째 렌더링에 사용되며 ajax는 ejs로 렌더링할 수 없습니다
가장 간단한 예를 들어주세요
으아악이 글을 작성한 후 ejs가 렌더링되고 요소를 검사하면 js의 ejs 구문 val이 고정 값으로 렌더링된 것을 확인할 수 있습니다
ejs는 mvvm 프레임워크가 아닙니다. ejs를 사용하는 목적은 첫 번째 렌더링 중에 일부 데이터를 가져오고 요청을 줄이는 것입니다.
그렇지 않은 경우에는 처음으로 데이터를 로드한 후 요청하고 로드한 후 렌더링하는 방법이 있습니다