정상적인 상황
질문
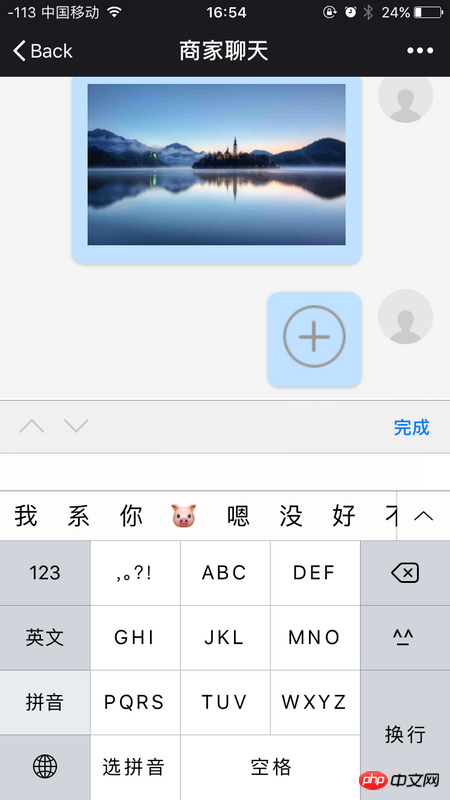
전화기에서 앱이나 창을 전환한 다음 이 페이지로 돌아올 때마다 입력 상자를 처음 클릭할 때마다 키보드가 입력 상자를 차단하고 첫 번째 클릭만 차단합니다.
이 문제의 원인은 무엇입니까?
그러다가 이때 페이지의 스크롤 막대가 아래쪽으로 스크롤되지 않는 것을 발견하여 포커스가 맞춰졌을 때 입력 상자에 이벤트를 바인딩했습니다
$('.input').on('focus', function () {
});
하지만 페이지의 스크롤 막대가 여전히 아래쪽으로 스크롤되지 않고 입력 상자가 여전히 키보드에 의해 차단되어 있습니다.
仅有的幸福2017-06-22 11:55:59
안드로이드 브라우저는 소프트 키보드 팝업 후 iOS 브라우저처럼 창 높이를 다시 계산하지 않기 때문에 소프트 키보드 팝업 시 안드로이드 브라우저 창 높이는 "소프트 키보드 높이 + (키보드 높이)"가 됩니다. 창 - 소프트 키보드 높이)"; 실제로 이때 적절한 높이는 페이지 높이 + 소프트 키보드 팝업 높이가 되어야 하며 해결 방법은 다음과 같습니다.
으아악