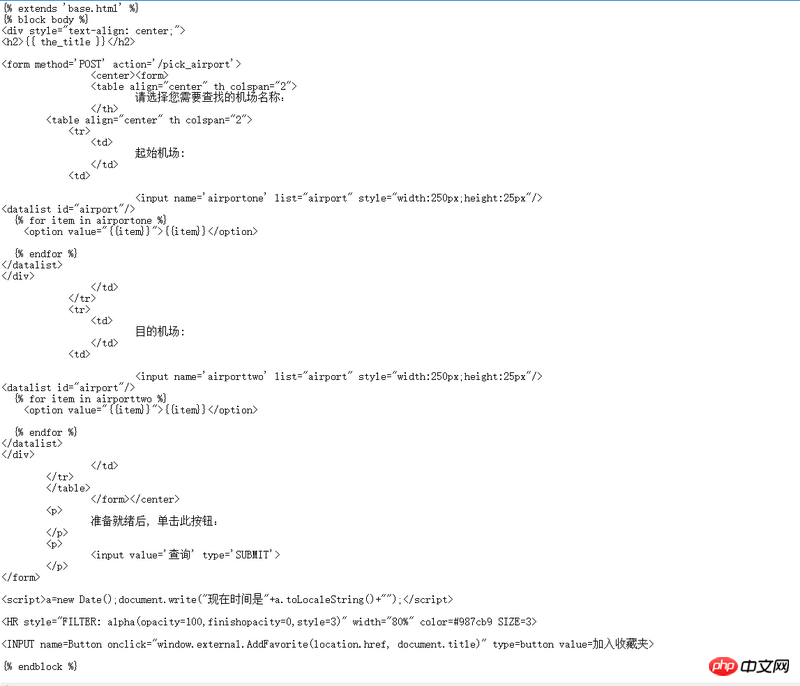
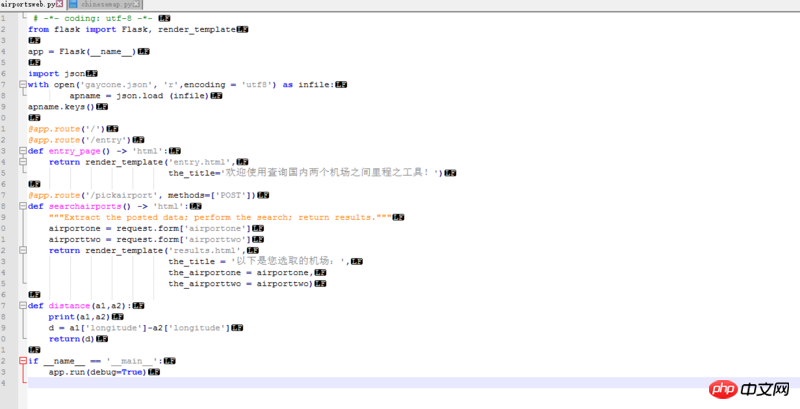
이제 두 장소를 선택하기 위한 드롭다운 목록을 작업 중입니다. 장소의 이름과 좌표는 모두 json에 들어있습니다. 데이터가 많아서 HTML로 이름을 하나씩 입력하는 것이 불편하기 때문이죠. 온라인으로 방법을 확인해 봤는데 여전히 표시되지 않아서 json에서 이름을 추출하여 HTML 드롭다운 목록에 넣는 방법을 문의하고 싶습니다. 감사합니다. 


学习ing2017-06-22 11:53:51
데이터를 HTML로 렌더링하려면 먼저 데이터 구조를 변경해야 합니다. 게시한 데이터 구조는 표준화되어 있지 않습니다
////////////////// /// /////////////////////
이렇게 수정한 데이터 구조는 여전히 검색할 수 없습니다. 구조는 다음과 같습니다.
값을 얻을 수 있도록 주소를 반복하세요
黄舟2017-06-22 11:53:51
select2 플러그인과 ajax 퍼지 매칭을 사용할 수 있어 매우 사용하기 쉽습니다
위도와 경도를 속성으로 저장하고 제출할 때 꺼내거나 FormData 개체를 사용하여 양식을 제출하세요
숨겨진 양식을 만들 수도 있습니다. 선택 시 숨겨진 양식에 경도와 위도를 입력하여 제출하세요
물론, 말처럼 쉽지는 않지만, 실행하려면 아직 시간이 걸립니다.
天蓬老师2017-06-22 11:53:51
es6의 말은 매우 간단합니다:
으아악es5를 사용하는 경우 다음 문제를 해결하세요.
으아악드롭다운 테이블을 만들고 싶다면, 특히 데이터의 양이 많을 경우, 입력값을 얻어서 일치시키는 것이 조금 비현실적입니다