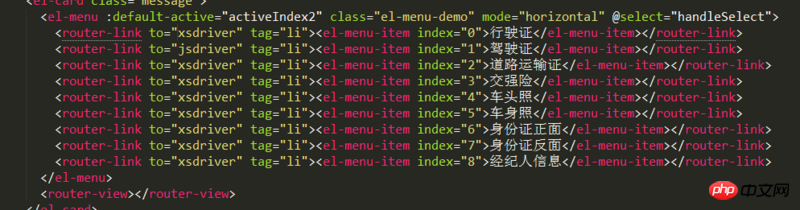
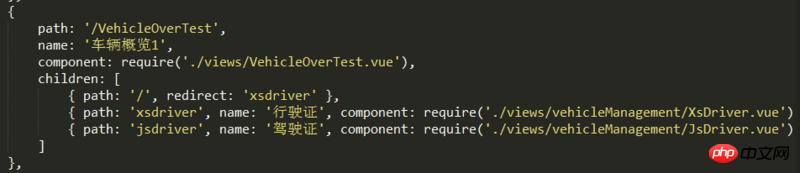
vue-router 中怎么把父路由的参数传递到子路由上?
我的页面是用到了嵌套路由,刚进入页面的时候链接上带有两个参数,在页面内写了个单页应用,在点击不同nav 페이지에서 해당 하위 페이지로 이동할 때 하위 페이지는 상위 페이지 링크의 매개변수를 사용해야 합니다. 하위 경로가 상위 경로의 매개변수를 가질 수 있도록 경로를 구성하는 방법은 무엇입니까? 답변해주세요


欧阳克2017-06-21 10:15:01
라우터 링크
귀하의 요구 사항을 충족하지 않는 경우 문서에서 찾아보세요
🎜이름이 지정된 경로-->
<router-link :to="{ name: 'user', params: { userId: 123 }}">User</router-link><router-link :to="{ name: 'user', params: { userId: 123 }}">User</router-link>
带查询参数,下面的结果为<router-link :to="{ path: 'register', query: { plan: 'private' }}">Register</router-link>쿼리 매개변수를 사용하면 다음 결과는<router-link :to="{ path: 'register', query: { plan: 'private' }}">Register</router-link> /코드>