코드는 위와 같습니다. 배경음악의 페이드인과 페이드아웃을 구현하기 위해 체크박스를 클릭하는 작은 기능을 만들고 싶습니다만, 페이드아웃할 때 구현하고 싶습니다. 볼륨이 0이 되면 자동으로 일시 정지됩니다. 그러나 볼륨이 0으로 변경된 후에도 진행률 표시줄은 계속 실행 중이었고 m1.pause()는 적용되지 않았습니다. .
정말 이해가 안가네요. 프론트엔드가 처음이라 조언 좀 부탁드립니다 π-π
巴扎黑2017-06-20 10:09:02
이 질문은 매우 흥미롭고 코드의 논리가 정확합니다.
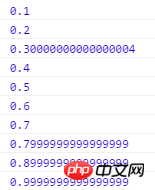
가장 먼저 이해해야 할 점은 다음과 같이 js의 부동 소수점 계산이 정확하지 않다는 것입니다. 0.2 + 0.1结果是0.30000000000000004.
그러면 직접적인 이유는 오류입니다. Failed to set the 'volume' property on 'HTMLMediaElement': The volume provided (-1.77636e-16) is outside the range [0, 1].이는 볼륨에 [0, 1] 범위 내의 값만 할당할 수 있다는 의미입니다.
페이드 인할 때마다 0.1을 추가하면 인쇄되는 실제 볼륨 값은 다음과 같습니다.

볼륨은 매번 0.1씩 감소합니다. 실제 감소는 결국 매우 작은 숫자를 생성하지만 여전히 0보다 큽니다.

그래도 계속 실행됩니다m1.volume-=0.1. 그러면 볼륨이 음수로 설정되고 위의 오류가 보고됩니다.
솔루션은 이미 반 친구가 제공했습니다. 계산 정확도 문제를 해결하는 데 특별히 사용되는 ES6 Number.EPSILON에도 주목할 수 있습니다.
扔个三星炸死你2017-06-20 10:09:02
문제는 볼륨 값에 있습니다. HTML5 사양에서는 볼륨 값이 0보다 작을 수 없지만 코드 계산에서는 볼륨 값이 0보다 작아서 스크립트가 실행되지 않습니다. 오류.
로 변경하는 것이 좋습니다. 으아악오류 기록은 다음과 같습니다.
'HTMLMediaElement'에서 '볼륨' 속성을 설정하지 못했습니다: 제공된 볼륨(1.1)이 [0, 1] 범위를 벗어났습니다.
또한 코드가 연속 클릭 테스트에 실패했으며 사운드가 최대치에 도달하지 못했습니다. 체크박스를 다시 클릭하면 버그가 나타납니다.