사용 환경: debian8 + firefox-45.8
참조:

여기에는 두 가지 질문이 있습니다:
1. 제출된 텍스트는 위아래로 중앙에 위치할 수 없습니다
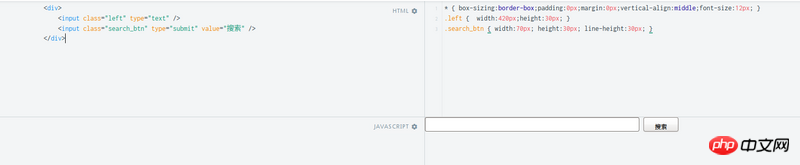
Vertical-align:middle이 설정되었습니다. "검색"이라는 텍스트는 위아래로 중앙에 위치할 수 없습니다.
"검색"이라는 두 단어는 하단에 배치됩니다.
HTML 구조를 수정하여 간격이 실제로 조금 더 작아졌음에도 불구하고 여전히 사라지지 않는 이유를 찾아보겠습니다.
으아악
CSS는 변경되지 않고 그대로 유지되며 표시 효과는 다음과 같습니다.
 왜 아직도 공백이 있나요? 이미 padding:0px;margin:0px;을 설정했습니까?
왜 아직도 공백이 있나요? 이미 padding:0px;margin:0px;을 설정했습니까?
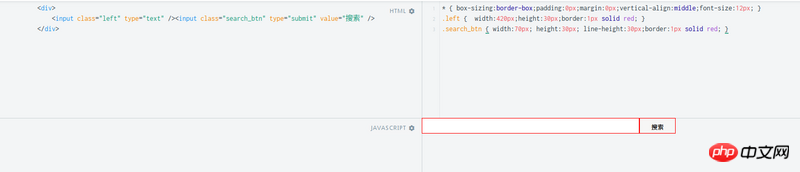
input.left에 테두리를 추가하고 CSS를 다음과 같이 수정하세요.
 input.search_btn에 테두리 추가
input.search_btn에 테두리 추가
틈새가 사라진다
 제발: 1. 텍스트 상단과 하단을 가운데에 맞추는 방법
제발: 1. 텍스트 상단과 하단을 가운데에 맞추는 방법
代言2017-06-20 10:08:57
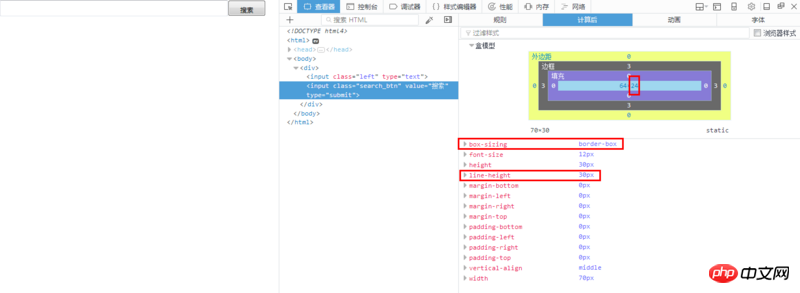
텍스트가 중앙에 정렬되지 않는 이유: box-sizing이 border-box로 설정되어 있으므로 height = 边框 + 内边距 + 内容区的高度,因为设置height为30px,边框的默认宽度是middle,不同的浏览器具体用的像素值不一致,看下图,firefox的middle用的是3px,所以内容区就剩下24px了;因为你设置行高为30px,所以如果你不设置height的话,自动计算的高度应该是30px + 3px + 3px = 36px,当你设置的高度小于36px的时候,下面超过的部分隐藏了,所以感觉像是没有居中;你可以在浏览器中改变height的值查看效果;把.search-btn的line-height 속성을 제거하면 텍스트가 중앙에 정렬됩니다.

인라인 요소의 경우 첫 번째 p 뒤에 줄바꿈이 있기 때문에 공백 문자가 공백으로 변환되고, 줄바꿈 문자는 공백 문자이므로 공백으로 변환됩니다. html 형식을 변경한 후에도 간격이 남아 있는데 이는 Firefox 자체에서 구현한 버튼 스타일일 수 있습니다. 3px 테두리가 있지만 효과는 Firefox에서 구현하면 그다지 두껍지 않은 것으로 추정됩니다. , 주위에 2px 투명 테두리가 있고 1px 실선 프레임이 있습니다. 테두리를 명시적으로 설정할 때 구현에 따라 기본 테두리 구현을 재정의할 수 있어야 공백이 발생하지 않습니다.