ajax가 실행된 후 백그라운드 처리로 점프하지만, 처리 후에는 다른 페이지로 점프합니다.
아약스:
으아악버튼
으아악백스테이지
으아악컨트롤에 출력이 있어서 입력되었음을 나타냅니다.
결국 다른 페이지로 넘어갔네요
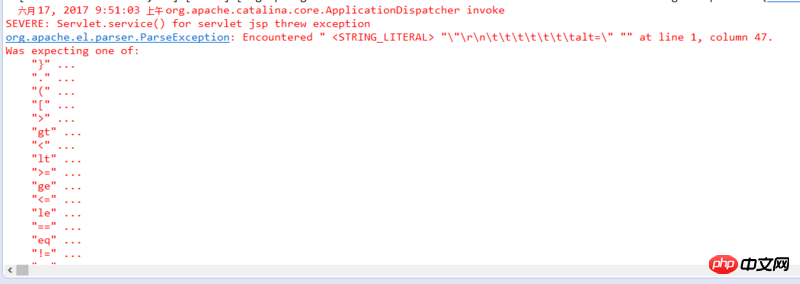
콘솔에서도 오류가 보고되었습니다
代言2017-06-20 10:07:46
간단히 살펴보면 배경에 난수가 출력되어 Controller 레이어가 실행되었음을 알 수 있습니다. @ResponseBody를 사용했으니 그냥 난수를 반환하면 되지 않나요? 둘째, 답변에 따라 처리 후 다른 페이지로 이동합니다. 백엔드 데이터를 성공적으로 요청한 후에는 원하는 데이터, 즉 Ajax 성공의 결과를 얻어야 하기 때문에 이 질문은 점프해서는 안 됩니다. 사실, 당신의 성공에는 아무것도 실행되지 않습니다! 개인적인 이해^~^
我想大声告诉你2017-06-20 10:07:46
생성된 인증코드를 세션에 넣는 이유는 바로 ajax 방식으로 데이터를 반환하는 것만으로는 충분하지 않나요? ajax의 성공 메소드는 반환 데이터를 수신합니다.