
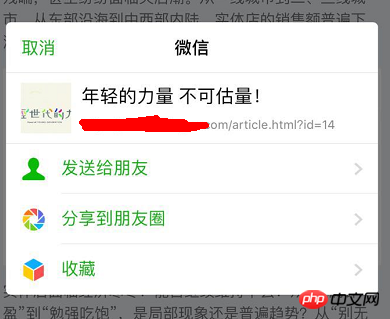
네이티브 앱에 포함된 H5 페이지는 API를 통해 얻은 링크입니다.
이 페이지는 완전한 웹 페이지가 아닌 리치 텍스트 편집기로 편집한 콘텐츠입니다.


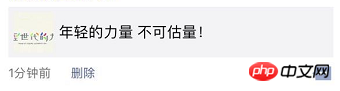
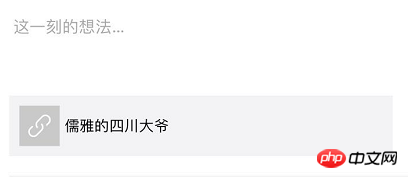
 다시 공유하기 위해 이 페이지를 클릭하면 썸네일이 없으며 제목은 처음 공유한 위챗 사용자의 이름이 됩니다.
다시 공유하기 위해 이 페이지를 클릭하면 썸네일이 없으며 제목은 처음 공유한 위챗 사용자의 이름이 됩니다.
이 페이지는 데이터베이스에서 생성되기 때문에 많은 정보를 확인했는데 WeChat의 JS-SDK를 삽입해야 하는지 모르겠습니다.
怪我咯2017-06-19 09:09:48
이제 WeChat에서 웹페이지를 공유할 때 웹페이지 자체에서 JS-SDK의 공유 인터페이스를 호출해야 웹페이지 제목과 썸네일이 정상적으로 표시됩니다
2017년 4월 25일(올해) 이전에 공유하시면 웹페이지 제목과 썸네일이 정상적으로 표시됩니다
JSSDK 사용자 정의 공유 인터페이스 전략 조정
WeChat 개발자 공식 계정은 3월에 다음과 같이
조정 공지를 발행했습니다
