

그림과 같이: 입력 텍스트를 지우려면 지우기 버튼을 클릭하세요. 이때 입력 내용이 초점을 잃기 때문에 해당 지우기 버튼도 숨겨집니다.
해결해야 할 점: 입력 텍스트를 지울 때 초점이 계속 켜져 있습니다. 입력해도 지우기 버튼이 계속 표시됩니다
阿神2017-06-17 09:19:03
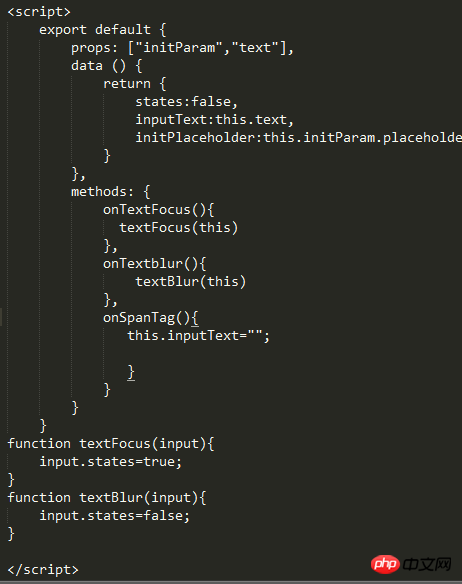
"입력 텍스트를 지울 때 포커스는 여전히 입력에 있고 지우기 버튼은 계속 표시됩니다." onSpanTag 함수가 콘텐츠를 지운 후 수동으로 입력 포커스를 설정한 다음 지우기 버튼을 표시하도록 설정합니다. :
으아악