
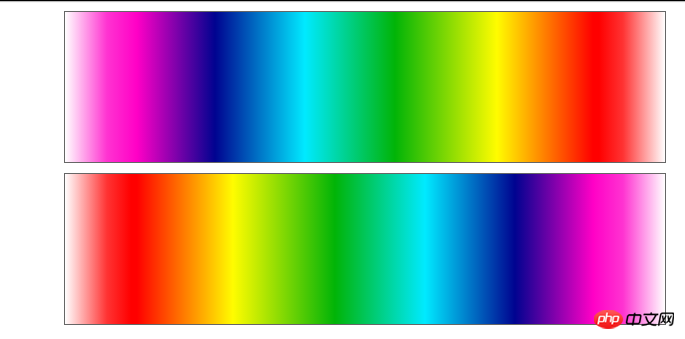
프로젝트에서 사진의 빨간색 상자에 표시된 대로 빛의 띠를 그려달라는 요청을 받았지만, 특히 양쪽 끝의 꼬리 부분을 완전히 실현할 수는 없었습니다. img를 CSS로 변환하는 것이 가장 빠르지만 변환 코드가 너무 커서 거부되었습니다. 실제로 이를 달성하는 CSS 또는 캔버스 방법이 있습니까?
大家讲道理2017-06-15 09:25:32
CSS 그래디언트를 사용할 수도 있습니다
으아악 으아악
읽어보는 것이 좋습니다: ww.w3cplus.com/css3/new-css3-linear-gradient.html