JavaScript 디자인 패턴 4.2.2장에서는 확장 함수를 다음과 같이 작성합니다
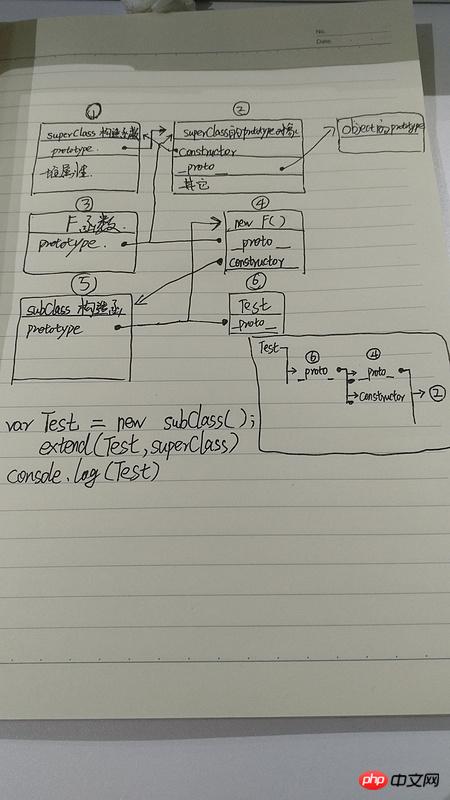
으아악내 질문은 이 기능 F에 관한 것입니다. 상속 관계가 이런 방식으로 구현되면 subClass에 의해 인스턴스화되는 마지막 객체의 프로토타입 체인은 아래와 같아야 합니다. 
그런데 실제로 크롬 콘솔의 출력은 아래와 같습니다
함수 F는 크롬 디버깅에 표시되지 않습니다.
내 질문은 F가 프로토타입 체인에 없는 이유입니다.
習慣沉默2017-06-15 09:25:00
으아악
이것은 프로토타입 체인입니다. 빈 함수 F는 본질적으로 subClass.prototype.__proto__ === superClass.prototype,本来这样的实现方式subClass.prototype = new superClass()就可以实现,但是使用空函数可以避免一些问题,比如说superClass많은 속성