

过去多啦不再A梦2017-06-14 10:55:43
DOM API는 이런 방식으로 설계되었습니다.
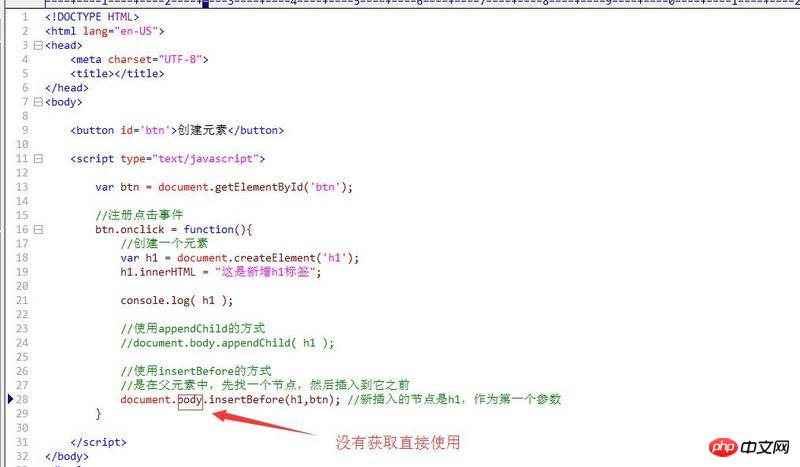
body 就是 h1의 상위 요소입니다.
그래도 h1 是一个 Element,但是这个方法都是继承了 Node.
Node.insertBefore()
insertedElement 是被插入的节点,即 newElement
parentElement은 새로 삽입된 노드
newElement은 삽입된 노드
referenceElement referenceElement 在插入 newElement
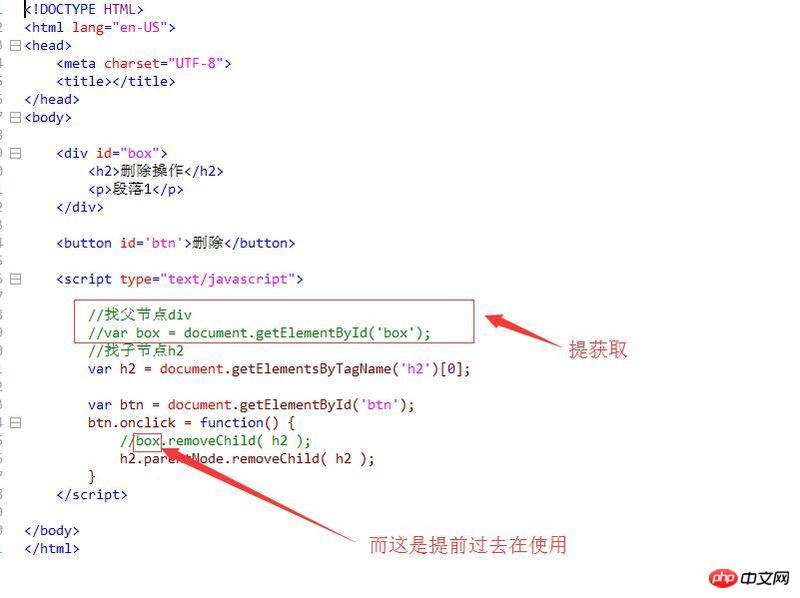
Node.removeChild를 다시 살펴보세요
child은 제거할 하위 노드입니다.
node은 자식의 상위 노드입니다.
oldChild 保存对删除的子节点的引用. oldChild === child.