三叔2017-06-14 10:55:37
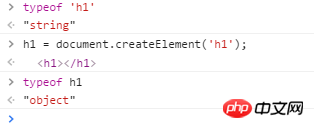
따옴표가 있으면 문자열입니다
으아악따옴표가 없는 변수는 다음과 같습니다.
으아악
문서 보기: document.getElementById
element = document.getElementById(id);
요소는 요소 개체입니다. 특정 ID를 가진 요소가 현재 문서에 없으면 null을 반환합니다.
id는 대소문자를 구분하는 string이며, 찾고 있는 요소의 고유 ID를 나타냅니다.
h1은 h1 是一个 Element 对象,'h1'Element 개체
'h1'는 문자열입니다. 🎜