
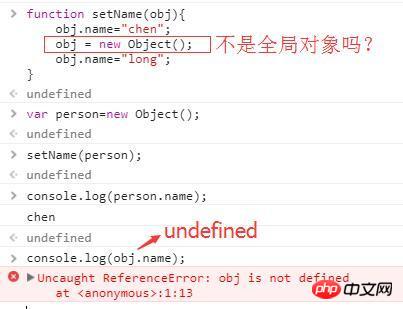
함수에서 var를 사용하여 정의되지 않은 객체는 전역 객체여야 합니다.
Little Red Book의 P71 페이지에서 obj가 함수에서 내부적으로 다시 작성된다고 하면 이 객체 참조가 로컬 객체가 됩니다. 이해가 안돼~~
PHP中文网2017-06-14 10:55:31
저는 특별히 작은 빨간 책을 꺼냈습니다. 이 섹션에서는 매개변수를 값으로 전달하는 방법과 객체를 값으로 전달하는 방법에 대해 설명합니다. 전달되는 것은 객체의 위치에 대한 포인터입니다. 따라서 첫 번째 단계에서는 'chen'이라는 'name' 속성이 있으면 이해하기 쉽다.
obj는 함수의 매개변수이므로 실제 의미는 함수 내에 있습니다. var了一个obj,后期,函数执行完,就会被销毁。可能你看了后面的执行环境和作用域好理解一点。然后,obj = new Object() 일 때 obj의 값은 원래 사람 객체의 포인터가 아닙니다.
물론 코드의 두 번째 줄을 'obj1'로 바꾸면 언급한 전역 선언과 같은 효과가 나타납니다. (질문에 아주 진지하게 대답해주세요)
欧阳克2017-06-14 10:55:31
이렇게 정의한 함수에 작성하는 것은 실제 매개변수가 아닌 형식 매개변수일 뿐이며 전역 및 로컬 매개변수는 말할 것도 없습니다. . . . . . . . . . . . . .
淡淡烟草味2017-06-14 10:55:31
네티즌들이 주신 참고 답변을 읽고 잠시 생각해보니 맞는지 아닌지는 대략 이해가 되지만 꽤 가까운 것 같아요!
ECMAScript의 모든 함수의 매개변수는 값으로 전달됩니다.
그래서 person 객체가 실제 매개변수 형태로 setName()에 전달되면 person 객체의 포인터가 setName()에 복사됩니다.
원래 포인터가 person 객체는 1번이고, 복사된 포인터는 2번입니다.
이 두 포인터는 동시에 person 객체를 가리킵니다.
그래서 함수 내에서 obj.name="chen"이 실행되면 name 속성이 추가됩니다. 2번 포인터에 따라 person 객체에
그러나 실행 시 obj=new Object();일 때 두 번째 포인터는 원래 person 객체 대신 새로운 객체를 가리킬 것입니다
그래서 obj.name="long"; 실행되면 person 객체의 name 속성은 변경되지 않습니다.
console .log(person.name);은 "chen"
을 반환하며 obj는 실제 매개변수가 아닌 형식 매개변수입니다. 함수가 실행된 후에는 소멸됩니다. 즉, 이름 속성 "long"에 대한 포인터가 더 이상 없습니다.