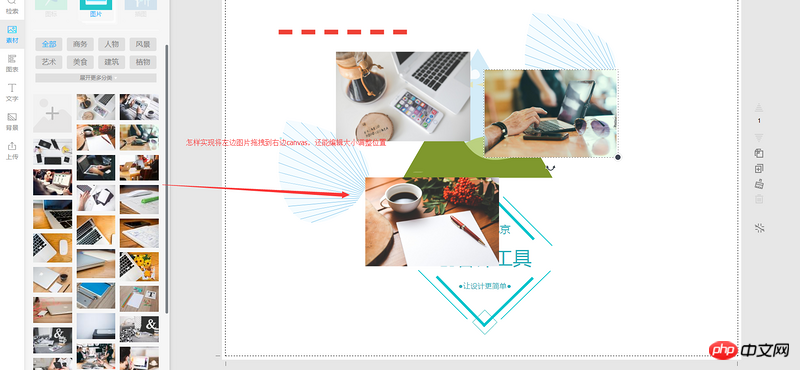
 이 효과를 볼 수 있도록 도와주실 수 있나요? 오른쪽 그림을 캔버스로 드래그하여 편집할 수 있나요? 자세히 알려주세요.
이 효과를 볼 수 있도록 도와주실 수 있나요? 오른쪽 그림을 캔버스로 드래그하여 편집할 수 있나요? 자세히 알려주세요.
大家讲道理2017-06-14 10:54:41
드래그 앤 드롭 API를 확인하세요.
사진 편집에 관해 이 사이트를 살펴보니 소위 "캔버스"가 캔버스가 아니라 일반 P 레이어라는 것을 알았습니다. 사실 제가 직접 구현한 간단한 이미지 편집기와 거의 똑같습니다. 아이디어는:
작업 대상은 사진입니다(img)
확대, 회전 등 모든 작업을 기록해야 합니다.
그림을 출력하고 싶다면 위의 모든 imgs를 순서대로 애니메이션화한 후 캔버스에 그린 다음 그림을 저장하면 됩니다
HTML을 출력하는 경우 위의 모든 img의 각 작업을 CSS 스타일에 매핑하면 됩니다
天蓬老师2017-06-14 10:54:41
드래그 앤 드롭의 경우 대상 객체와 소스 객체에 대한 이벤트 처리 기능이 있는 드래그 앤 드롭 API를 사용하는데 편집이란 무엇을 의미하는지 이해가 되지 않습니다