
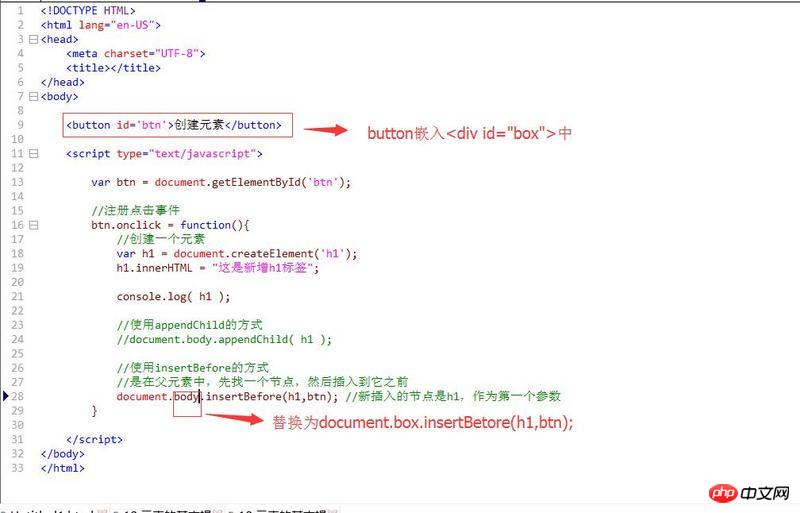
수정 전 코드
으아악수정된 코드
으아악수정 후에는 요소를 추가할 수 없습니다. 문제가 무엇입니까? 이전 추가에서는 body를 부모 요소로 하여 이를 전달하지 않고 직접 사용했습니다. 나는 p를 중첩하고 요소를 미리 얻었습니다. 하지만 여전히 새 요소를 삽입할 수 없습니다
某草草2017-06-14 10:54:13
1. createElement는 라벨만 생성할 수 있습니다. Box는 라벨로 간주되지 않습니다. var box = document.createElement('box');를 var box = document.createElement('p');
2로 바꾸세요. 이 태그는 Body에만 존재하며 document.box를 통해 직접 가져올 수 없습니다. 전에 해본 내용은 var box=document.createElement('box');
document.box document.document.createElement('box')와 동일하지 않나요?
먼저 클래스 이름을 추가하여 가져오세요