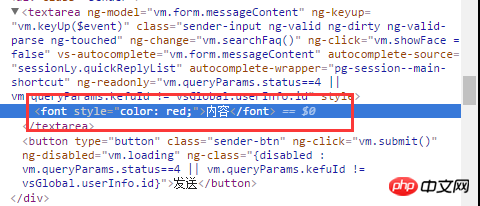
텍스트 영역에 내용을 입력하고, 잘못된 단어가 있으면 해당 단어가 빨간색으로 변합니다(경고 표시).

콘텐츠가 표시되지 않습니다. 좋은 해결 방법이 없을까요
代言2017-06-14 10:53:41
여기에 미리 만들어진 도구는 전체 입력 상자를 빨간색 점선으로 바꾸는 jQuery 유효성 검사 플러그인입니다. 일반적으로 검은색 실선입니다. 색맹인 사람들의 권리에 대한 우려가 더 커질 수도 있습니다
天蓬老师2017-06-14 10:53:41
textarea는 내부의 텍스트를 여러 가지 색상으로 렌더링할 수 없으며 다른 태그를 포함할 수 없는 순수한 텍스트 편집 컨트롤입니다.
阿神2017-06-14 10:53:41
텍스트 영역은 순수한 텍스트 편집 컨트롤이며 태그를 중첩할 수 없습니다. 필요에 따라 다음 아이디어가 제공됩니다. 텍스트 영역에 입력하고 끝에 p를 추가하면 레벨이 텍스트 영역 아래에 있고 p는 텍스트 동기식 상자의 내용은 일반 js를 사용하여 확인됩니다. 문자열에 민감한 단어가 있는 경우 하위 문자열에 색상을 추가합니다.