다른 사람의 프로젝트를 복사하다가 얼마전에 vue.js를 접하게 되었어요
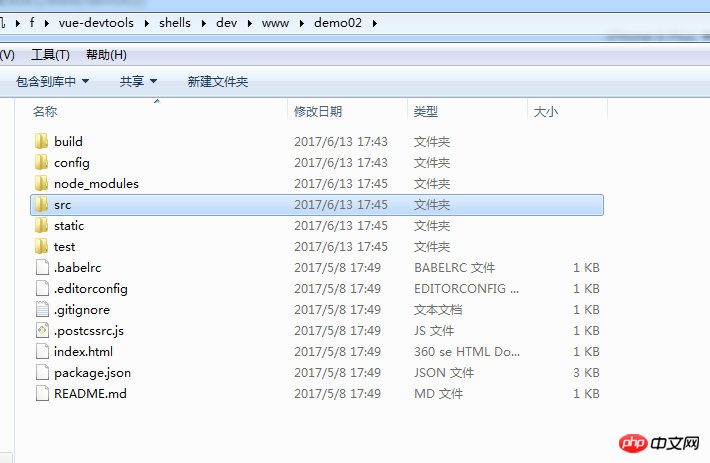
시작할 때 index.html 파일이 하나만 소개된 것을 발견했습니다. 프로젝트 디렉토리는 다음과 같습니다
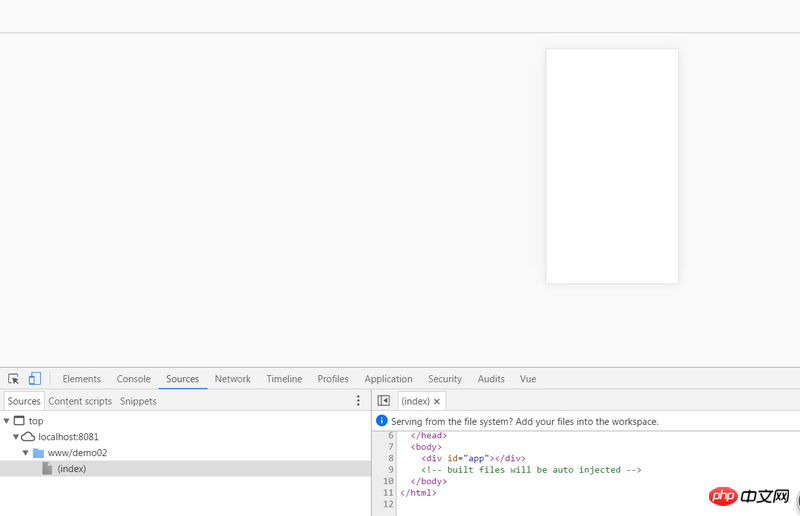
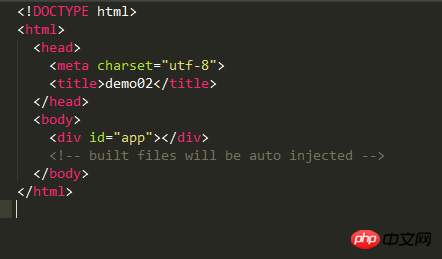
index.html.  nodejs 서비스가 로컬에서 시작되었습니다(목차 참고)
nodejs 서비스가 로컬에서 시작되었습니다(목차 참고)
왜 페이지에 효과가 나타나지 않는지 모르겠습니다. . . 테스트는 다른 사람의 전체 프로젝트를 기반으로 합니다. . . .
高洛峰2017-06-14 10:52:18
정보가 거의 주어지지 않습니다....
프로젝트 구조만으로는 이유를 알 수 없습니다...
Gayhub 프로젝트인 경우 주소를 게시하고,
그렇지 않은 경우 src/router/index.js src/App.vue src/main.js 코드
伊谢尔伦2017-06-14 10:52:18
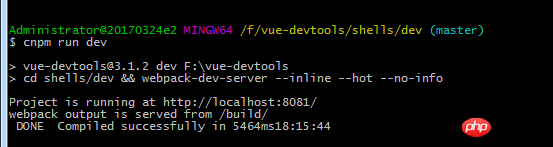
index.html에 컴파일된 js 파일이 없습니다. 물론 아무 것도 없습니다. 일반적으로 npm run dev 이후에는 컴파일된 js 파일을 소개하는 코드가 index.html 아래에 추가됩니다. 아래 그림과 같습니다. 색인에 아무것도 없으므로 아무런 효과가 없습니다. 그리고 같은 디렉토리 아래에는 index 외에는 아무것도 없다는 것을 알 수 있습니다. 이것은 정상이 아닙니다.
