사례 1: 컨트롤러('c',function($scope){
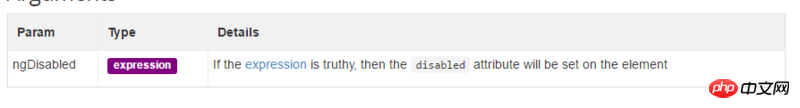
으아악사례 2:<button ng-disabled="test()"></button>
controller('c',function($scope){
으아악상황 2가 두 번 인쇄되는 이유는 무엇인가요?
女神的闺蜜爱上我2017-06-12 09:34:19

ng-disabled 표현식을 전달하려면 기본적으로 해당 표현식이 true일 때 비활성화됩니다. 그런 다음 메소드를 넣으면 반드시 실행됩니다.
상황 1의 페이지 코드가 누락되었습니까? 이 메소드가 한 번 실행되도록 어떻게 트리거합니까?