다음은 Alibaba Cloud 웹사이트에 대한 링크입니다. 전환 효과를 얻는 방법은 무엇인가요? CSS에서 볼 수 없습니다: 
웹사이트 링크 주소
扔个三星炸死你2017-06-12 09:34:10
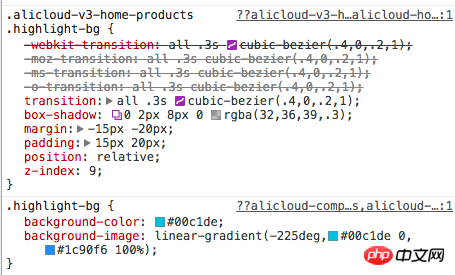
 마우스를 가져간 후 하이라이트-bg 클래스를 추가합니다. 전환 효과는 이 클래스에 해당하는 CSS에 정의됩니다. 전환 효과는 margin:-15px -20px; , 하나는 긍정적이고 하나는 부정적인 효과는 전체 영역이 커지는 효과이지만 내용 영역은 변하지 않으므로 확대 효과를 볼 수 있습니다. 그런데 실제 상황은 확대된 것뿐만 아니라 전체 내용도 위로 이동된다는 점입니다. 대충 살펴보니 위로 이동한 이유는,highlight-bg 클래스를 추가하면서 내용의 상하반부가 발생하기 때문입니다. , 상반부 부분의 처리는 높이를 낮추고 아이콘의 패딩을 줄여 전체적인 느낌이 올라갔습니다
마우스를 가져간 후 하이라이트-bg 클래스를 추가합니다. 전환 효과는 이 클래스에 해당하는 CSS에 정의됩니다. 전환 효과는 margin:-15px -20px; , 하나는 긍정적이고 하나는 부정적인 효과는 전체 영역이 커지는 효과이지만 내용 영역은 변하지 않으므로 확대 효과를 볼 수 있습니다. 그런데 실제 상황은 확대된 것뿐만 아니라 전체 내용도 위로 이동된다는 점입니다. 대충 살펴보니 위로 이동한 이유는,highlight-bg 클래스를 추가하면서 내용의 상하반부가 발생하기 때문입니다. , 상반부 부분의 처리는 높이를 낮추고 아이콘의 패딩을 줄여 전체적인 느낌이 올라갔습니다
ringa_lee2017-06-12 09:34:10
스타일에서 .navbar-fixed-dropdown-menu .tab-menu를 찾으면 필요한 것을 찾을 수 있을 것입니다
过去多啦不再A梦2017-06-12 09:34:10
이 페이지는 찾지 못했지만 구현하는 매우 간단한 방법이 있습니다. 예를 들어 여기에 4개의 사진이 있습니다. 실제로 "높이"는 동일하지만 첫 번째, 세 번째, 네 번째 사진의 상단에는 배경색과 동일하므로 시각적으로 두 번째 것보다 조금 더 짧다고 생각하세요.
물론 사진을 예시로 사용했습니다.