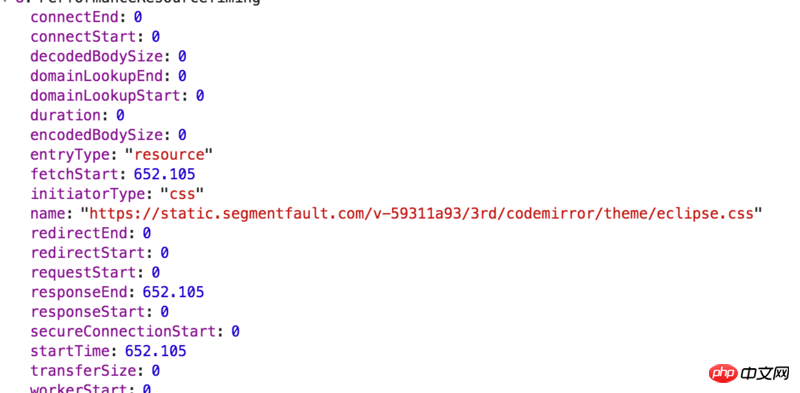
PS: 다음 타이밍은 캐시를 쿼리하지도 않고 네트워크 리소스를 요청하지도 않습니다. 
学习ing2017-06-12 09:33:53
초대해 주셔서 감사합니다. duration为0应该是命中了缓存,并且是通过max-age긴 캐시를 제어하므로 서버가 304를 반환하는 시간도 절약됩니다. 네트워크의 정보는 이를 증명합니다. 
캐싱이 비활성화된 경우 페이지를 새로 고쳐 네트워크 프로세스에 소요된 시간을 확인하세요. 

근데 왜 이렇게 많은 시간 정보가 0으로 표시되는 걸까요? 이때 사양을 꺼내서 확인해야 합니다. 예를 들어 사양에서 responseStart의 정의는 다음과 같습니다.
가져오면 responseStart 속성간단히 말하면이 다음과 같이 반환됩니다.
must
- 리디렉션되지 않은 마지막 리소스 가져오기가
알고리즘을 통과한 경우 사용자 에이전트가 관련 애플리케이션 캐시, 로컬 리소스 또는 서버로부터 응답의 첫 번째 바이트를 받은 직후의 시간입니다.
timing allow check- 0, 그렇지 않으면.
브라우저가 리소스 요청을 시작하는 시간을 기록하지만 타이밍 허용 확인 확인을 통과해야 하며, 그렇지 않으면 0이 반환됩니다. 정의로 이동하여 실제로 동일 출처 정책을 준수하는지 확인합니다. 도메인 간 상황이 있는 경우 Timing-Allow-Origin 리소스가 반환될 때의 헤더입니다. responseStart记录了浏览器发起资源请求的时间,但要通过 timing allow check 的检查,否则返回0。跳到定义看一眼,其实就是检查是否符合同源策略,如果出现跨域情况,需要通过在资源返回时增加Timing-Allow-Origin
마지막으로 토론
다른 예를 살펴보겠습니다. responseEnd为0的情况,规范上要求,非同源资源改信息返回0,但我们也看到了,Chrome给出了与startTime相同的值,我想这应该算是规范与具体实现