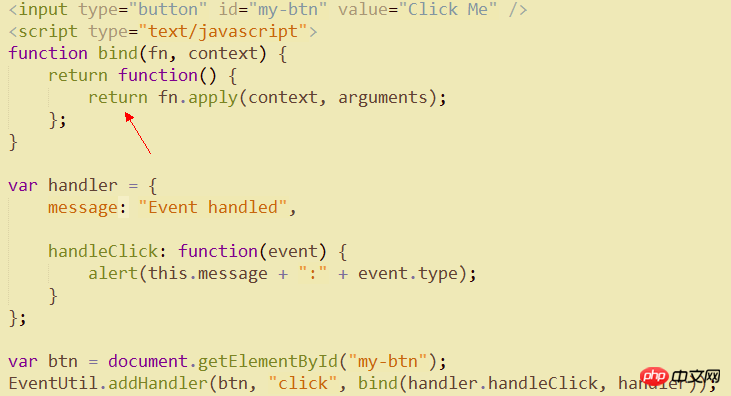
JS 고급 프로그래밍을 읽던 중 22장에서 바인드에 대한 언급이 있었습니다

왜 화살표가 가리키는 지점에 리턴이 있는 걸까요? 잘 이해가 안가서 화살표가 가리키는 리턴을 삭제하면 이벤트도 실행될 수 있습니다.
过去多啦不再A梦2017-06-12 09:33:41
실행은 가능하지만 이 상황에서만 사용할 수는 없습니다. 내가 바인딩하려는 fn이 값을 반환해야 하는 함수라면 어떻게 될까요?
으아악阿神2017-06-12 09:33:41
이게 디자인 패턴 아이디어인데, 이걸 돌려주세요. 패턴 이름이 뭔지 잊어버렸네요.
다른 하나는 위 요구 사항과 같습니다
this.do1().do2()
ringa_lee2017-06-12 09:33:41
바인드의 목적은 함수 내부의 this 포인터인 함수 컨텍스트를 바인딩하는 것이며 함수의 원래 동작을 변경할 수는 없습니다.
이 예에서 handlerClick에는 반환 값이 없으므로 return과 동일합니다. 그러나 특정 이벤트가 이벤트 핸들러 함수의 반환 값에 관심을 가져야 하는 경우에는 어떻게 될까요?
예를 들어 false를 반환하면Default() 등이 방지됩니다.
개발 중, HandleClick에 return false를 썼는데 작동하지 않았다는 전설적인 함정이 있습니다.
phpcn_u15822017-06-12 09:33:41
귀하의 예에서 바인드 기능은 모두 부작용입니다... 모두 부작용인 기능(dom 변경, 경고, 요청 전송 등)의 경우 아무것도 반환하는 것은 의미가 없습니다.
바인드 후 값을 반환해야 하는 가장 간단한 예:
이때 내부반환이 필요합니다.