vue 2.0 비디오 태그, v-bind:src=""를 사용하여 비디오 URL을 연결하면 페이지가 로드된 후 데이터베이스의 ajax에서 URL을 가져오지만 비디오를 재생할 수 없습니다.

페이지가 성공적으로 렌더링되었습니다. 다음 코드를 일반 HTML 파일에 넣으면 성공적으로 재생됩니다.
으아악소스 코드:
으아악이 프로젝트는 이전에 vue 1.0 이상으로 작성되었습니다. 최근 재구성으로 인해 vue 2.0은 바인딩에 {{}}를 사용했으며 다음만 사용할 수 있었습니다. .질문이 있으면 하나님께 대답해 달라고 간구하십시오.
개인 테스트를 하는 이유는 recommentVideo 객체의 속성값을 data에 설정하면 재생이 가능하지만, ajax에서 데이터를 얻어서 값을 할당하면 url이 정상적으로 재생되지 않기 때문입니다. 재생할 수 없습니다.習慣沉默2017-06-12 09:33:32
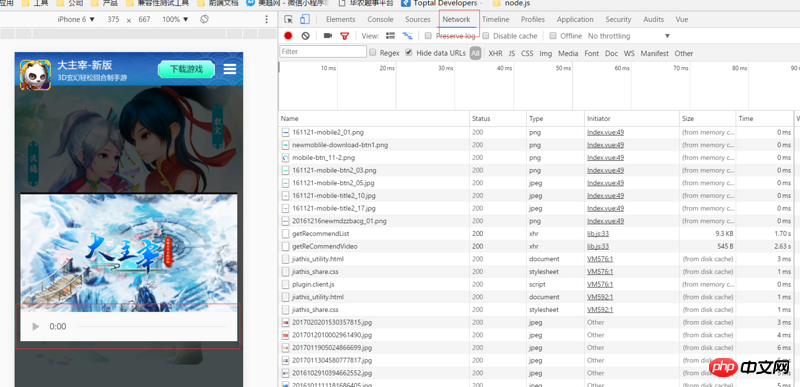
좋아, 친구야, 한 번 봐봐, 네트워크 속도가 좀 느리니까 스크린샷을 주는 게 좋을 것 같아
물론, Vue 뷰 변경을 실행하지 않았을 수도 있습니다. url.
보충코드인데 같은 이유
으아악