현재 부트스트랩 모달 상자에 echarts 차트를 표시하려는 PC 프로젝트를 작업 중입니다. 사용자가 버튼을 클릭하면 echarts 차트 내용이 포함된 모달이 나타납니다.
1. 먼저 모달박스를 생성하세요~
HTML:
으아악JS:
으아악2. 렌더 차트:
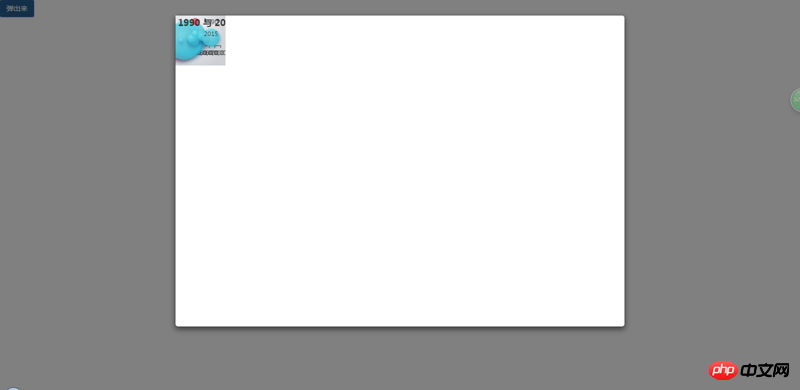
으아악이 시점에서 우리는 이 기능이 성공적이라고 생각할 수도 있지만 실제로는 그림과 같이 여기에 작은 구덩이가 있습니다.

차트는 전체 컨테이너를 적응적으로 채우는 대신 덩어리가 됩니다.
代言2017-06-12 09:33:22
이유는 다음과 같습니다.
echarts는 차트를 렌더링할 때 컨테이너의 크기에 따라 자동으로 차트를 채웁니다. 이때 컨테이너의 너비와 높이 단위를 백분율로 설정하면 컨테이너도 팝업되지 않은 부트스트랩 모달 상자입니다. (우리 모두는 백분율이 상위 요소의 크기를 기반으로 한다는 것을 알고 있습니다. 모달 상자가 열리지 않으면 상위 요소의 크기가 존재하지 않습니다.) echarts는 컨테이너의 크기를 알 수 없으므로 다음에 따라 렌더링됩니다. 기본 최소값으로 인해 위 그림과 같은 상태가 됩니다. 그렇다면 어떻게 해결해야 할까요?
모달 상자가 열리지 않으면 echarts 렌더링이 흐려지기 때문에 모달 상자가 열린 후에 echarts가 다시 렌더링되도록 할 수 있습니다. 무엇을 해야 할까요? 대답은 부트스트랩 및 echarts의 공식 문서에서 찾을 수 있습니다:

위 그림과 같이 부트스트랩 모달 상자의 콜백 기능을 사용하여 차트를 다시 렌더링하기 전에 모달 상자가 완전히 열릴 때까지 기다릴 수 있습니다.
으아악
위 그림과 같이 echarts는 차트를 다시 렌더링하는 크기 조정 메소드를 제공하므로 이를 부트스트랩 모달 상자의 콜백 함수와 결합하여 새로운 크기에 따라 다시 렌더링할 수 있습니다.
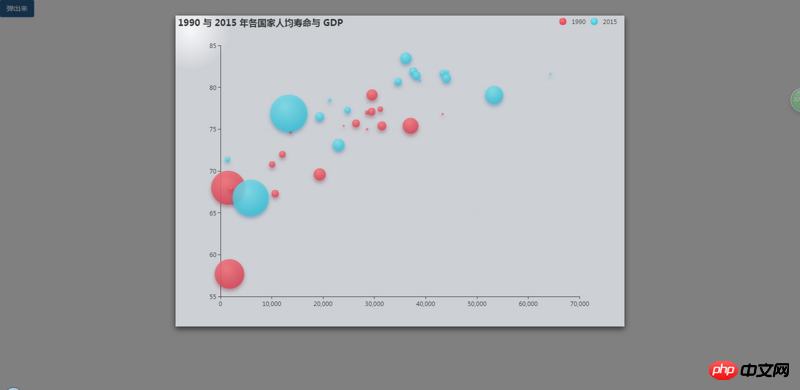
으아악성공적인 Ajax 요청의 콜백 함수에 위의 코드를 넣으면 괜찮을 것입니다!

작은 구덩이, 작은 나눔, 같은 문제에 직면한 아이들을 돕는 것이 가장 좋습니다! 궁금하신 점은 메시지 남겨주시면 안내 환영합니다.