요구사항은 권한 관리와 관련된 기능을 갖춘 백엔드 관리 인터페이스를 구축하는 것입니다. 관련 아이디어는 "addRoutes가 백엔드 관리 기능을 구현합니다"라는 기사를 기반으로 합니다. 구체적인 방법은 로깅 시 백엔드에서 역할이 소유한 권한을 반환하는 것입니다. vuex는 addRoutes 메소드인 Dynamic loading을 호출하여 라우트 로딩 상태와 로드된 라우트를 관리하고 커밋 작업 시 sessionStorage에 저장합니다. 정상적인 상황에서는 로그인 후 메뉴가 정상적으로 표시되며 해당 인터페이스를 클릭할 수 있습니다. F5 페이지가 새로 고쳐진 후 sessionStorage에서 경로가 제거되고 데이터가 다시 로드됩니다. 이때 메뉴는 여전히 정상적으로 표시될 수 있지만 다음을 클릭하면 오류가 발생합니다.
으아악저는 초보자입니다. 문제가 무엇인지 알려주세요
login.vue 코드 조각
으아악store.js 관련 코드
으아악getters.js
으아악action.js
으아악store.js
으아악main.js
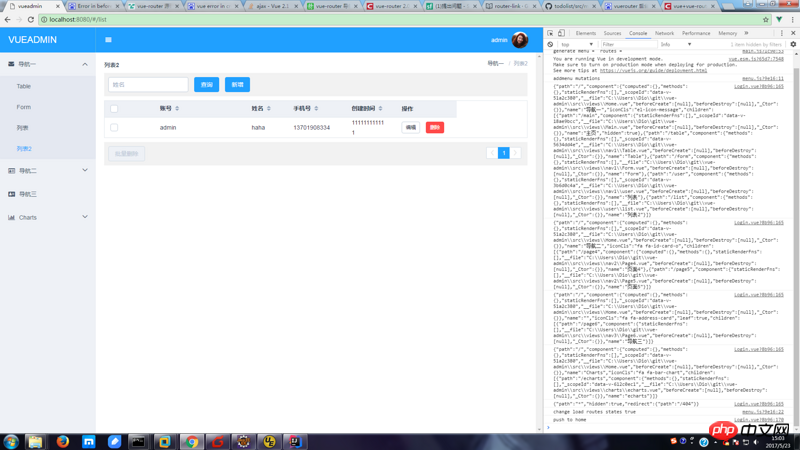
으아악최초 로그인 후 평소대로 왼쪽 메뉴 클릭
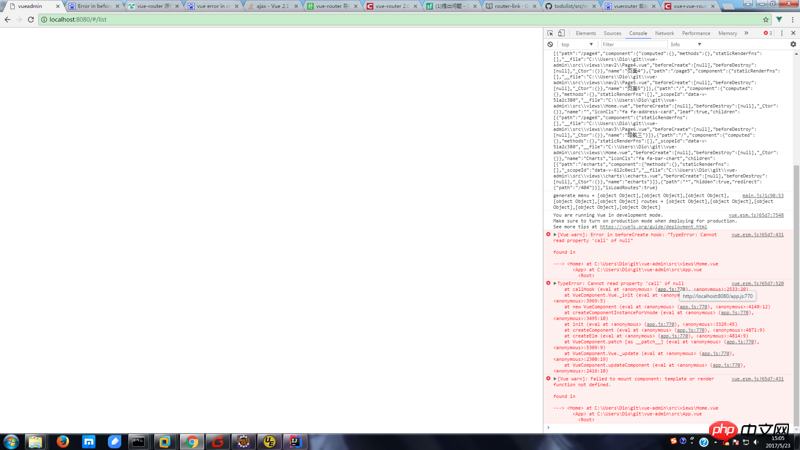
F5로 새로 고친 후 메뉴를 클릭하면 오류가 발생합니다
.]
오류 코드
으아악为情所困2017-06-12 09:32:35
테스트 결과 이 문제의 근본 원인은 라우팅 구성 요소 매개 변수를 json으로 문자열로 변환한 후 다시 객체로 변환한 후 구문 분석할 수 없다는 점을 발견했습니다. import Home from 'xxx'를 사용하여 직접 대체해 보았습니다. 값 뒤에는 라우팅 정보가 정상적으로 표시됩니다. 그런데 아직도 문제가 근본적으로 해결되지 않아서 머리가 아프네요
三叔2017-06-12 09:32:35
대략적으로 보면 라우팅 정보를 모두 sessionStorage에 저장할 필요는 없을 것 같은데, 로그인해서 얻은 정보만 저장하면 됩니다