
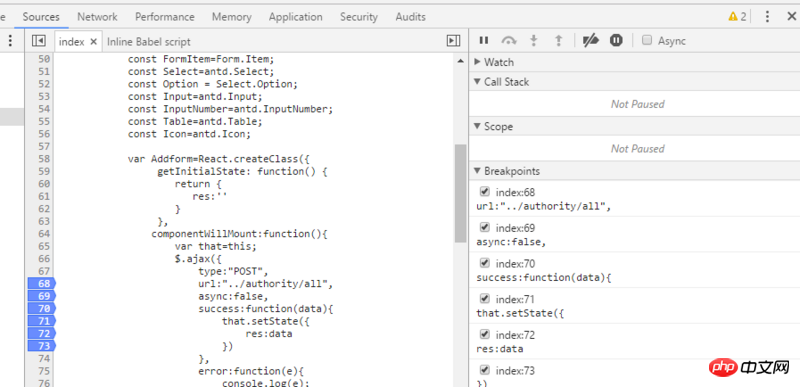
그림과 같이 중단점을 설정한 후 페이지를 새로 고쳐도 디버거 디버깅이 활성화되지 않습니다. 이전에는 가능했지만 설정이 변경되지 않았습니다.
三叔2017-06-12 09:32:23
이러한 문제에 직면했을 때 왜 이 디버깅이 작동하지 않는지 걱정할 필요는 없습니다. 다른 방법을 사용하여 우리 자신의 코드를 확인하고 디버깅할 수 있습니다.
1. 여기서는 비동기 요청이 시작되었는지, 요청이 성공했는지, 응답이 정상인지 확인하기 위해 네트워크를 사용할 수 있습니다.
2. 콘솔을 통해 코드 오류가 있는지 확인합니다. console.log를 통해 출력을 인쇄해 보세요.
3. 발생할 수 있는 문제를 하나씩 제거합니다. js의 중단점 디버깅 방법은 때로는 시간이 많이 걸리고 힘들 수 있습니다. 중단점을 입력하지 않았다는 사실은 ajax와 더 관련이 있을 수 있습니다. Ajax 요청이 지연되어 발생하는 것으로 보입니다.
여기에는 귀하의 질문에 대한 구체적인 답변이 없습니다. 죄송하지만 이 문제를 보고 도움이 되었으면 좋겠습니다.
ringa_lee2017-06-12 09:32:23
3개의 중단점을 추가하여
1. var that=this에 중단점을 추가하여 함수 호출 여부를 확인합니다.
2. 성공 여부를 확인하기 위해 중단점을 추가합니다.
3.