각 텍스트를 별도로 처리해야 하기 때문에 이렇게 복잡하고 불규칙한 HTML 조각의 모든 텍스트에 어떻게 스팬 태그를 추가할 수 있나요?
<p id="test">ran<span>you</span>t</p><p id="test">然<span>你</span>t</p>
变成<p id="test"><span class="special-flag">然</span><span><span class="special-flag">你</span><span class="special-flag"></span></span><span class="special-flag">t</span></p>를
<p id= "test"로 변경하는 것과 유사합니다. ><span class="special-flag">ran</span><span><span class="special-flag">당신</span><span class= "special-flag" ></span></span><span class="special-flag">t</span></p>
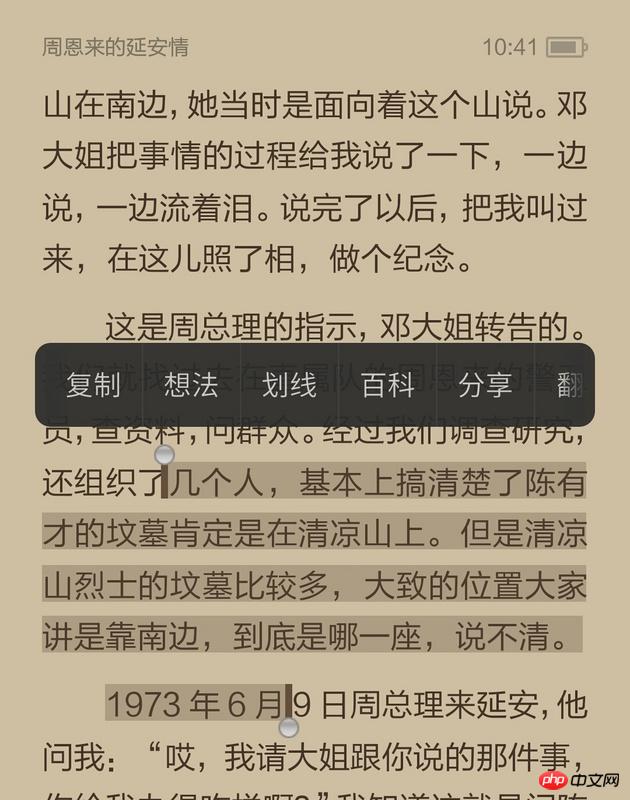
최종 요구 사항은 Baidu 독서 앱과 유사한 효과를 얻는 것입니다. 여기서 페이지의 텍스트 콘텐츠를 끌어서 선택하고 메모를 추가하는 등의 작업을 할 수 있습니다.