
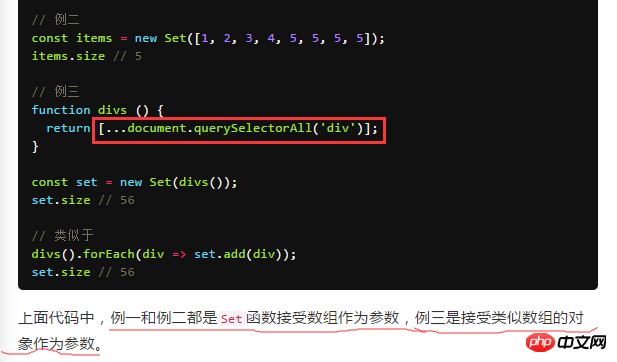
document.querySelectorAll('p')이 NodeList를 얻는다는 것을 알고 있지만...을 사용하여 분해된 다음 []에 넣었습니다. 맞죠?
//제목을 업데이트했습니다. . 아무도 내 말을 이해하지 못하는 것 같습니다. .
巴扎黑2017-06-12 09:31:50
와 같은 속성에서 반환되는 것과 같은 노드 컬렉션입니다.NodeList 객체는 Node.childNodes 및 document.querySelectorAll() 메서드
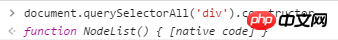
반환되는 것은 배열이 아닌 NodeList 객체입니다. 단지 배열이 가지고 있는 몇 가지 메소드와 속성만 있을 뿐이므로 배열과 유사합니다


업데이트:
질문을 수정한 후에는 실제로 귀하의 생각이 맞다고 생각합니다. 아마도 Ruan 선생님의 글이 이렇다면 문제가 없을 것입니다. 으아악
아래에 메시지를 남겨주시면 확인 후 변경해드리겠습니다.阿神2017-06-12 09:31:50
...是spread연산자, 배열 또는 배열과 유사한 객체를 확장하는 데 사용됩니다.
각 항목을 새 배열로 확장하므로 여기서 반환 값은 모든 p의 배열 개체입니다.
document.querySelectorAll所返回的是一个类数组对象。类数组不是数组类型的实例,所以你不能用对其用数组的方法,比如splice,map등등. 이러한 방법은 실제 배열을 변환한 후에 사용할 수 있습니다.
迷茫2017-06-12 09:31:50
예, document.querySelectorAll()의 결과는 배열 형식입니다. 반환된 ID도 배열이므로 인쇄하여 직접 확인할 수 있습니다
淡淡烟草味2017-06-12 09:31:50
그는 노드에서 새로운 배열을 생성하고 이를 반환합니다. 나는 그가 nodelist와 같은 배열과 유사한 구조에 대해 이야기하고 있는 것 같습니다.
阿神2017-06-12 09:31:50
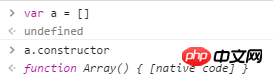
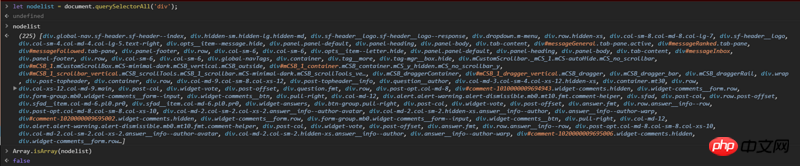
배열이 아닙니다. 
이것을nodelist
NodeList가 배열이 아닌 이유는 무엇인가요?
NodeList 객체는 어떤 면에서는 배열과 매우 유사하며, Array.prototype에서 상속받은 메서드를 직접 사용할 수 있는 것 같습니다. 그러나 NodeList에는 이러한 배열과 유사한 메서드가 없습니다.
mdn, Nodelist를 보세요
==========
그렇습니다. 배열입니다. 그렇다면 질문자는 무엇을 묻고 싶은 걸까요?