
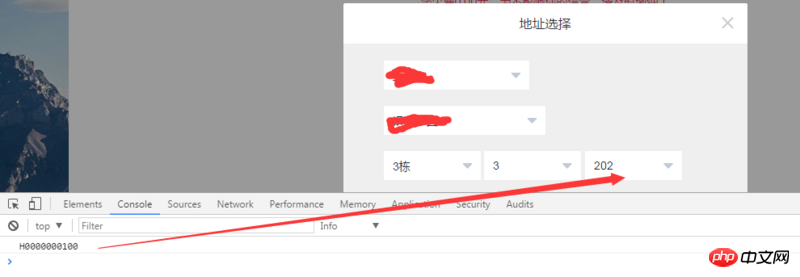
1. 그림에 표시된 대로: 드롭다운 목록에서 202를 선택합니다. 구성 요소의 변경 이벤트는 값(아래에 인쇄된 내용)을 인쇄하지만 지금은 202( 이는 label 속성에 할당된 값입니다.) 이 값은 아래에 인쇄되는 값을 가져오고 싶지 않습니다. 어떻게 해결해야 할까요? 감사합니다. 이 문제로 인해 짜증이 납니다.
阿神2017-06-12 09:31:43
선택 항목은 배열 개체(비반복) 형태로 주기적으로 렌더링됩니다. 따라서 간단히 데이터 형식
add@change="changeValue"
객체의 속성을 사용하여 배열에서 객체를 찾으려면 배열 찾기 메서드를 사용하세요
으아악 으아악 으아악 으아악이 주소에 복사해서 실행하시면 됩니다