코드 프레임워크는 vue+webpack+node
입니다.Vue
에서 작성한 페이지에 마크다운 플러그인 editor.md https://github.com/pandao/edi...를 모듈로 도입하고 싶습니다.하지만 editor.md는 npm을 통해 설치할 수 없습니다
editor.md 플러그인의 HTML 코드:
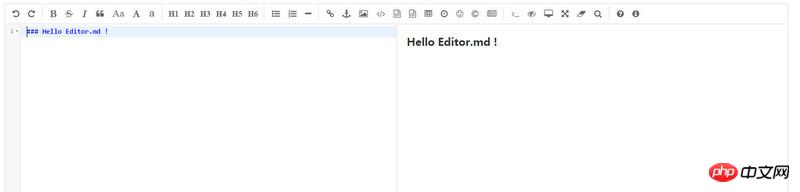
으아악효과는 다음과 같습니다: 
vue에서 구현한 페이지에 모듈로 넣고 싶은데 어떻게 해야할지 모르겠어요
PHP中文网2017-06-12 09:31:24
유사한 타사 플러그인을 다음과 같은 방식으로 vue 구성 요소로 구성할 수 있습니다.
으아악인스턴스화 후 인스턴스에서 제공하는 메서드를 듣고 $emit이를 사용자에게 제공한 다음 내부 속성 등을 얻기 위한 몇 가지 get 메서드를 제공합니다.
구체적인 구현은 vue-ueditor、vue-echarts유사한 구현을 참조하세요.
사용 방법:
으아악三叔2017-06-12 09:31:24
내 구체적인 구현:
먼저 editor.md(github에서 사용 가능)에 필요한 종속성을 /static/editor.md/ 디렉터리에 넣습니다.
MainEditor.vue 구성 요소 코드:
으아악/static/editor.md/css/editormd.min.css html로 별도로 소개해야 합니다
vue 구성 요소 주소(vue-ueditor 모방): https://github.com/LaveyD/vue...