JQuery의 for in 및 각 루프를 사용할 때 요소와 관련된 속성이 루프 아웃되는 경우가 있습니다. 이러한 속성은 무엇에 사용됩니까? for 루프를 사용할 때 왜 나타나지 않습니까?
코드:
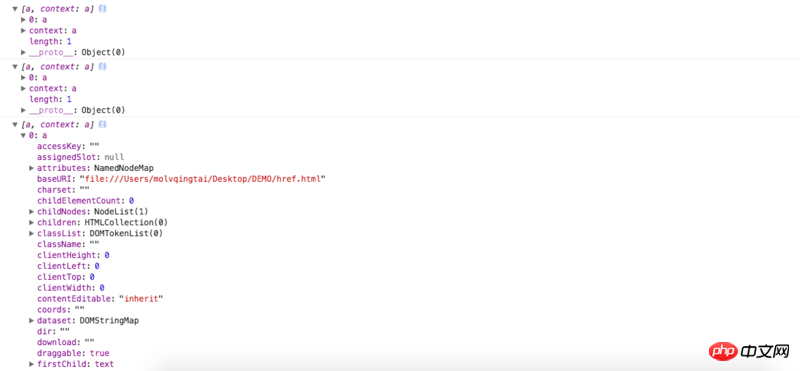
으아악콘솔 스크린샷

迷茫2017-06-12 09:30:35
$("a")는 jQuery 객체를 반환하기 때문에 Array.isArray를 통해 판단할 수 있습니다. 언급한 추가 속성은 jQuery에 필요한 몇 가지를 저장하는 데 사용됩니다. 내부적으로 사용하세요. 깨끗한 배열을 원한다면 $('a').get();
을 사용할 수 있습니다.for 루프는 중복 속성을 순환하지 않습니다. 이는 루프의 문제 때문입니다. 전달한 내용은 [0], [1] 등입니다. 따라서 당연히 숫자가 아닙니다. 그렇지 않습니다. 재활용되었습니다.
漂亮男人2017-06-12 09:30:35
$("a") 本身会得到一个伪数组,对它 each() 是在这个数组里循环,每次循环处理的是一个 jQuery 封装的 "a" 对象,列出来的属性是这个 "a" 的 jQuery 对象的属性。如果没有 $(this),直接用 this 打印出来的应该是一个 DOM 对象其及属性。这个用 for 동일한 효과가 있어야 합니다.