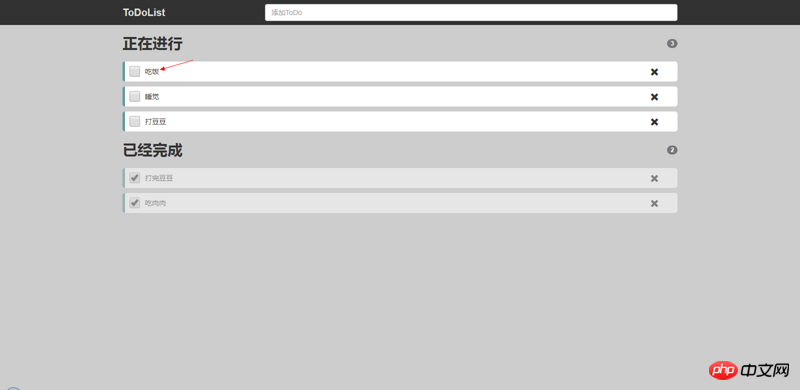
www.todolist.cn을 흉내내서 추가, 삭제, 수정이 가능한 자체 제작 todolist를 만들어 연습중인데 todo 내용을 다시 편집하다보니 막히네요. 여기에 도움을 요청합니다. 다음과 같은. 
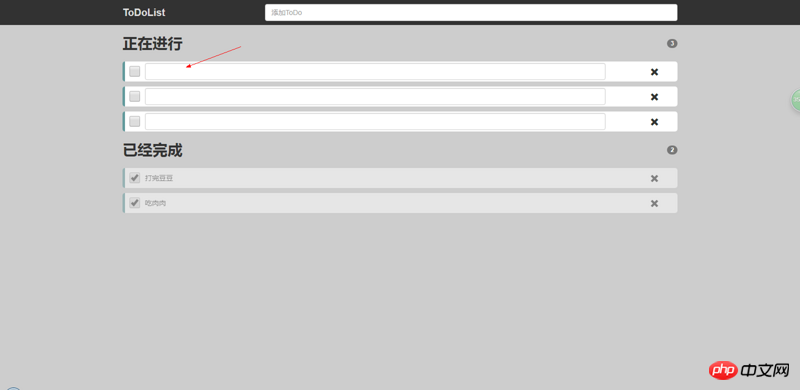
텍스트를 클릭하면 입력수정으로 바뀌는데 효과는 이렇습니다
내 v-if가 같은 변수에 묶여있어서 당연히 전역적으로 바뀔텐데 vue에 대한 이해가 너무 얕아서 효과적인 방법을 생각해 보세요.
코드: `<!DOCTYPE html>
<html lang="en">
<head>
</head>
<body>
</body>
<script>
</script>
</html>`
현재 범위만 숨기고 개편 이벤트가 발생한 후 입력을 표시할 수 있는 방법이 있나요? 전문가에게 조언을 구해보세요!
扔个三星炸死你2017-06-12 09:29:36
으아악
이 방법은 모든 할일을 함께 표시하거나 숨깁니다.
특정 할 일만 대상으로 지정하려면 각 할 일에 isRevamp를 추가하면 다음과 같이 됩니다.
으아악그러나 이를 위해서는 데이터의 모든 할 일이 처음에 isRevamp를 포함해야 합니다. 이를 동적으로 추가하려면 더 번거로울 수 있습니다. https://cn.vuejs 문서의 "응답 원칙" 섹션을 참조하세요. 조직/v2/가이드...
하지만 이를 처리하는 간단한 방법이 있습니다. 데이터에 인덱스 변수를 추가하는 것입니다.
대략 다음과 같습니다.