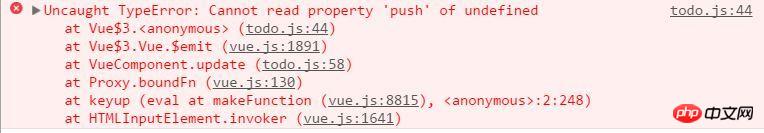
vue 프레임워크 사용법을 연습하고 todo 데모를 작성하면서 할 일을 표시하는 input 요소(new-input 컴포넌트)와 ul 및 li 요소(todo-items 및 todo-item 컴포넌트)를 작성했습니다. 두 개의 병렬 구성 요소를 생성합니다. 이제 추가할 입력 구성 요소에 텍스트를 입력하고, 공개 이벤트 버스를 사용하여 업데이트 이벤트를 트리거하고, todo-items 구성 요소의 수명 주기에 후크 기능을 생성하여 업데이트 이벤트를 수신합니다. 구성 요소의 데이터를 수정하면 문제가 발생합니다. 예, 구성 요소의 todos 배열이 정의되지 않았다는 오류 메시지가 표시됩니다.
아래 코드를 게시하세요
으아악알 수 없는 이유로 todo-items의 deleteItem 메서드는 todos 배열에서도 작동할 수 있습니다.
typecho2017-06-12 09:27:35
모바일에서 답변
문제는 주로 버스에서 발생합니다.$emit 버스는 Vue의 새로운 인스턴스이며 할 일이 없습니다.
created:
const that = this
이후 이 내부 버스는 that으로 변경됩니다
휴대폰으로 답변, 자세한 코드는 작성하지 않으니 이해해주세요
世界只因有你2017-06-12 09:27:35
버스 인스턴스에서 모니터링하는 콜백 함수에서 예상한 vue 인스턴스를 가리키지 않습니다. 해결책은 위에서 언급한 바와 같습니다.