최근 웹페이지를 만들 때 한 페이지의 장면 다이어그램에 여러 제품이 표시되는 문제가 발생했습니다. 제품을 클릭할 때마다 해당 제품에 해당하는 정보 목록이 장면 다이어그램 아래에 표시됩니다.
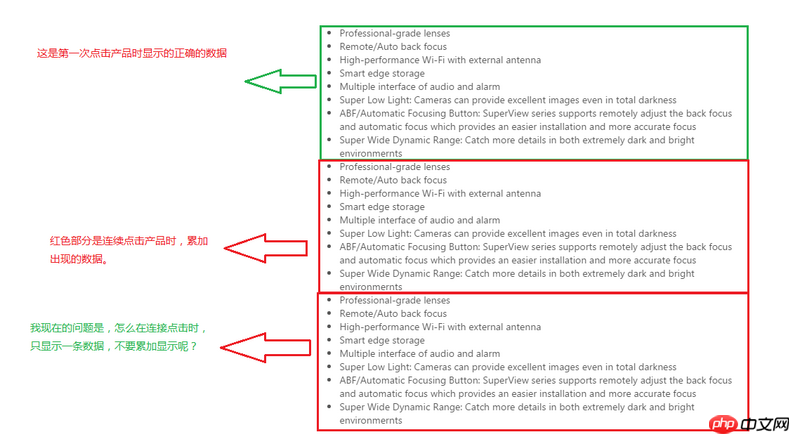
지금 겪고 있는 문제는 페이지를 새로고침하고 처음으로 상품을 클릭하면 페이지를 새로고침하지 않고 해당 상품의 정보 목록이 정상적으로 표시되지만, 동일한 상품을 두 번째로 클릭하면 해당 상품의 정보가 정상적으로 표시된다는 것입니다. 목록이 누적되어 표시됩니다.
죄송합니다. 페이지를 새로 고치지 않고 제품을 여러 번 클릭하고 해당 정보 목록을 한 번만 표시하려면 어떻게 해야 합니까?
내 스크린샷과 코드는 다음과 같습니다. 
제품 목록을 정상적으로 표시하려면 처음으로 이 버튼을 클릭하세요. 
페이지를 새로고침하지 않고 이 버튼을 2번 연속으로 클릭하시면 상품 목록이 원래대로 누적되어 표시됩니다: 
내 데이터 구조는 다음과 같습니다.
으아악이제 문제는 계속 반복적으로 표시되는 contentList 배열입니다.
내 JS는 다음과 같이 작성되었습니다:
원본 코드를 어떻게 수정해야 하는지 조언을 주실 수 있는 분이 계신가요? 감사합니다!
phpcn_u15822017-06-12 09:27:16
대부분의 경우 DOM 요소에 대한 반복 작업 방지라고도 하는 다중 append을 피하십시오. 다음과 같이 할 수 있습니다.
으아악
이렇게 하면 변수를 제어하고 검색할 수 있으며, 로직 오류가 발생할 경우 중단점을 사용할 수 있으며, 현재 코드의 최종 실행 결과를 한눈에 볼 수 있습니다! 声明 - 逻辑 - 返回值