CSS 코드에서 아래 item1과 item2의 설정을 이해할 수 없습니다.flex:1 2 200px;这三个值分别对应flex-grow,flex-shrink,flex-basis 알지만 이렇게 쓰는 목적은 모르겠습니다
완전한 코드는 다음과 같습니다
html:
으아악css:
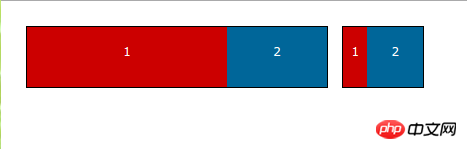
으아악최종 렌더링 효과는 다음과 같습니다. 
世界只因有你2017-06-12 09:26:28
예를 들어 브라우저 환경에서 비유하자면, 브라우저가 축소되면 item1과 item2가 싱크되고, 그러면 세 개의 p 상자가 나란히 배열되지 않고 브라우저 인터페이스가 작아지면 세로로 배열됩니다. 더 크면 떠서 나란히 배열됩니다.