
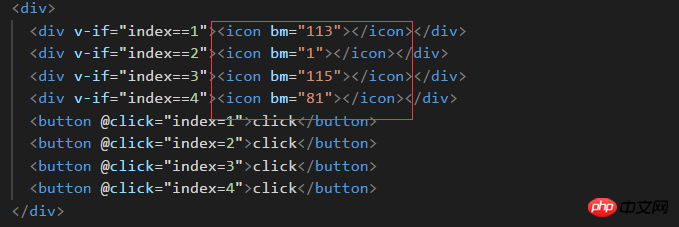
그림과 같이 4개의 버튼을 순차적으로 클릭하여 4개의 서로 다른 아이콘이 표시되는데, 아이콘 컴포넌트의 생성 메소드는 왜 처음에만 호출되나요
三叔2017-06-12 09:25:16
이 현상은 매우 흥미롭습니다. 구체적인 이유는 아직 연구 중입니다.
vue2.x 버전에서 virtual DOM을 도입하여 일부 최적화 과정을 거치면서 발생할 수 있는 현상으로 추측됩니다(1.x 버전에는 이러한 현상이 없기 때문입니다).
아이콘 인스턴스를 동적으로 생성하는 과정에서 프레임워크가 판단하여 렌더링에 최소한의 인스턴스를 사용하는 것 같습니다. 예를 들어 인덱스 값이 1에서 2로 변경되면 Vue는 현재 아이콘 인스턴스가 있음을 알고 향후 하나의 아이콘 인스턴스만 표시되므로 기존 인스턴스가 전체 프로세스에 동일하게 적용됩니다. 이므로 생성이 한 번만 발생합니다. 위의 4가지 v-if 조건을 특정 순간에 두 가지 조건이 충족되도록 수정하면(즉 두 개의 아이콘이 동시에 표시됨) 생성이 두 번 발생하게 됩니다.
업데이트:
키 사용에 관한 증거는 일반적으로 목록 렌더링에 있습니다.
키 특수 속성은 주로 새 노드 목록을 이전 목록과 비교할 때 Vue의 가상 DOM 알고리즘에 대한 힌트로 사용됩니다. 키가 없으면 Vue는 요소 이동을 최소화하고 요소를 패치/재사용하는 알고리즘을 사용합니다. 가능한 한 동일한 유형의 키를 사용하면 키의 순서 변경에 따라 요소의 순서가 변경되며 더 이상 존재하지 않는 키가 있는 요소는 항상 제거/파기됩니다.
그러나 공식 웹사이트에는 다음과 같은 내용도 나와 있습니다.
요소/구성 요소를 재사용하는 대신 강제로 교체하는 데 사용할 수도 있습니다. 구성 요소의 수명 주기 후크를 올바르게 트리거합니다.
가상 DOM의 최적화 과정입니다. 위의 아이콘이 매번 생성되도록 하려면 각 아이콘에 다른 키 속성을 추가하세요.