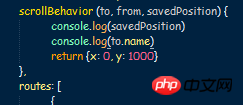
1. vue-router의 scrollBehavior에 인쇄된 savePosition은 항상 Object {x: 0, y: 0}
입니다.

2. 연결 유지를 사용해도 스크롤바 위치는 기록되지 않습니다. 경로 전환은 여전히 자동으로 맨 위로 이동합니다.
3.window.scrollTo도 점프할 수 없습니다我想大声告诉你2017-06-12 09:24:13
질문자의 요구사항을 잘 모르겠습니다. 페이지 전환 후 드롭다운 바가 상단으로 돌아가지 않기를 원하시나요, 아니면 돌아갈 때 상단으로 돌아가지 않기를 원하시나요?
기본적으로 뒤로 돌아갈 때 드롭다운 막대는 여전히 원래 위치에 있다는 것을 기억합니다그렇지 않은 경우 드롭다운 바가 나타나는 위치가 상위 컨테이너에 있는지 확인할 수 있습니다
실제로는 작동하지 않습니다. 극단적인 접근 방식은 다음과 같을 수도 있습니다.
Set at Datascrolltop: ""Watch에서 경로 관찰
콜백 함수에서 스크롤 막대가 나타나는 컨테이너의 스크롤 높이를 가져오고 저장한 다음 설정합니다. 필요에 따라