레이블을 클릭하여 클래스 스타일을 추가하고 형제 요소의 클래스 스타일을 삭제하세요.
//클릭 이벤트,
$(".user-menu li a").click(function(){
});
//태그, li태그에 a태그가 있는데 처음에는 수집차량에만 스타일이 있는데 왜 표시가 안되는지 모르겠네요
<ul class="user-menu">
< li>수거 차량</ li>
<li>가격 인하 알림</li>
<li>검색 기록</li>
</ul>
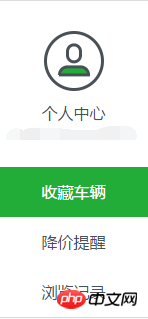
클릭하지 않았을 때
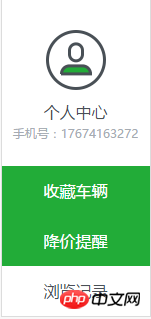
데모 추가를 원하는 라벨을 클릭한 후, 기존 라벨 스타일을 삭제하고 스타일 하나만 남겨주세요
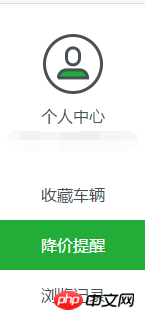
클릭 후 달성하고자 하는 목표는 달성되지 않습니다
PHP中文网2017-06-12 09:22:42
$(".user-menu li a").click(function(){
으아아아});
이것이 제가 일반적으로 사용하는 방식이며 더 나은 솔루션을 요청하고 싶습니다.
보충: 선택자는 li 태그 내부의 a 태그를 선택한 다음 a의 형제 요소를 찾습니다. 태그는 있지만 다른 태그는 찾을 수 없습니다. 태그 아래에 있는 a 태그입니다.