CSS3를 사용하여 큐브를 만들었는데 마우스를 사용하여 큐브의 회전(X축, Y축)을 제어하고 싶습니다
페이지 보기
회전의 핵심 코드는 아마도 다음과 같습니다.
으아악발생하는 문제는 첫 번째 작업에는 문제가 없지만 나중에 문제가 발생합니다. 그 이유는 회전 작업이 전체 좌표축을 회전시키는 것처럼 보이므로 후속 회전에 문제가 발생하기 때문입니다.
페이지에 "모드 전환" 버튼이 있습니다. 전환 후 효과는 내가 원하는 것이지만 이 구현에서는 각 회전마다 두 개의 상위 노드가 중첩되고 여러 제어 후 상위 노드가 회전되어야 합니다. , DOM 수준은 매우 깊어서 절대 불가능합니다.마스터님께 조언을 좀 부탁드리고 싶습니다
某草草2017-06-10 09:50:42
http://runjs.cn/code/urduzcae
으아아아왼쪽으로 바꾸시면 됩니다.
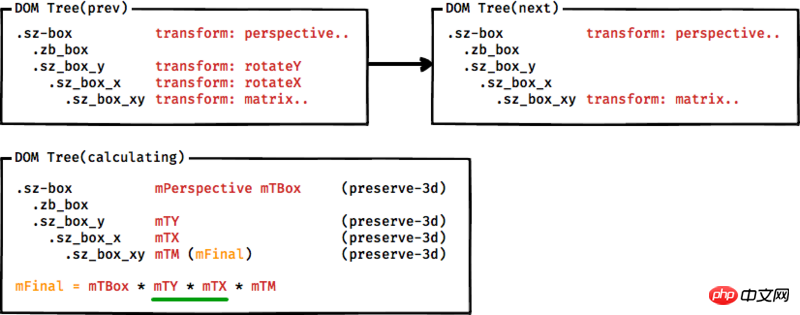
이 문제를 이해하기 위해 행렬에 대해 너무 많이 알 필요는 없습니다. 행렬 구현을 블랙박스로 취급하고 행렬 계산 순서와 부모-자식 행렬의 영향을 살펴보세요.
누적 변환 행렬 계산 누적 3D 변환 행렬
항등 행렬에서 시작하여 3D 렌더링 컨텍스트의 루트 요소(preseve-3d 선언된 모든 요소)부터 현재 요소까지의 각 요소에 대해:
포함 블록의 원근 행렬을 곱한 누적 변환 행렬
누적 변환 행렬은 포함 블록을 기준으로 현재 블록의 수평 및 수직 변위 행렬을 곱합니다
변환 행렬을 곱한 누적 변환 행렬
현재 요소가 계산될 때까지 최종 누적 변환 행렬이 얻어집니다.
——W3C CSS 변환 WD: 6.1 3D 변환 렌더링
주의해야 할 것은 3단계입니다. 이 표준에 따르면 이러한 변환을 원할 경우 왼쪽 변환은 다음과 같습니다.

물론 행렬 구현에 관심이 있으신 분들을 위해 "프론트엔드에서의 변환 행렬"에서도 간략하게 소개한 적이 있습니다. 이 문제의 핵심은 행렬 곱셈이 대부분의 경우 곱셈의 교환법칙을 따르지 않는다는 것입니다.