FormData가 동시에 여러 파일을 업로드할 수 있다는 것을 알고 있지만 현재 요구 사항은 다르며 각 이미지에는 일부 사용자 선택 매개변수가 수반되어야 합니다. 예를 들어.
scope.FileList는 파일을 여러 개 선택한 후의 파일 배열입니다.

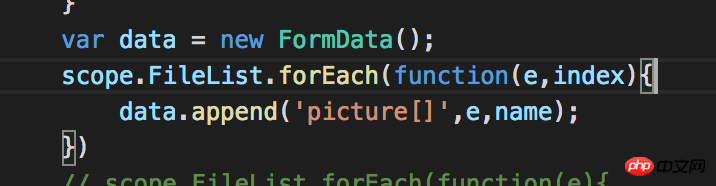
평소처럼 여러 파일을 업로드해도 전혀 문제가 없습니다.
、
하지만 현재 요구 사항은 각 이미지에 서로 다른 매개 변수가 있어야 한다는 것입니다. 매개 변수를 이미지 개체에 직접 입력해 보았습니다.
으아악또는 이미지와 매개변수를 객체에 던진 다음...
으아악제 상상력이 좀 크다는 걸 인정합니다. 하지만 JSON 형식으로 파일을 업로드하는 방법을 모르겠습니다. 예:
으아악FromData에는 작동할 수 있는 추가 방법이 하나만 있는 것 같습니다. 그렇다면 기존의 다중 파일 업로드 아이디어는 무엇일까요? 아니면 이러한 요구는 단순히 불합리한 것입니까?
PHP中文网2017-06-08 11:05:20
당신의 아이디어는 실현 가능하지 않습니다.
Formdata는 단순한 키-값 구조로, 파일은 값 수준에만 있을 수 있고 더 깊이 들어갈 수 없습니다.
하지만 마지막에 속성 개체를 유지하여 속성을 추가로 전달할 수 있습니다.
예를 들어, 양식 데이터는 다음과 같이 구성됩니다:
으아아아물론 fileAttrs를 JSON 문자열로 변환해야 합니다.
曾经蜡笔没有小新2017-06-08 11:05:20
이러한 문제는 겪어본 적이 없지만, 단일 파일을 분리하여 새로운 객체를 형성할 수 있을 것 같습니다. 단일 파일을 업로드할 수 있고, 여러 개의 파일을 배열로 업로드할 수 있으므로 다른 데이터 구성 양식도 업로드해야 합니다. 핵심은 배경이 파일에 얼마나 정확하게 추출되는지가 아닐까 싶습니다. 그래도 문제가 해결되지 않으면 다른 사람의 해결책을 기다리십시오. .
学习ing2017-06-08 11:05:20
저는 개인적으로 무슨 말을 해도 소용없다고 생각합니다. 가장 중요한 것은 백엔드와 적절한 상호작용 방식을 논의하는 것입니다. 예를 들어 여러 파일을 업로드할 수 있습니다. 그러면 데이터를 완전히 분리할 수 있습니다. nameList: "a,b,c,d,e,f,g,h"; 예를 들어 배경은 nameList를 통해 문자열을 얻은 다음 이를 구문 분석하지만 실제로는 중요하지 않습니다. 원래 데이터 구조는 정보를 설명하는 데 사용됩니다. 백엔드에서 허용되는 형식에 대해 논의해 보겠습니다.