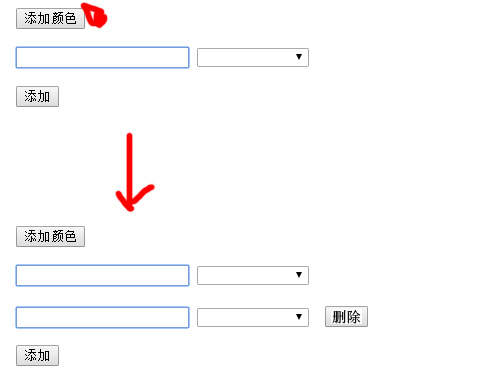
我的情况是这样的。如截图

**我想通过点击 “添加颜色” 按钮实现 添加
<input type... > <select>... 旁边有个删除按钮
也就是说默认的情况下只有 一行<input type... > <select>...**
点击删除按钮,新增的那一行就被删除
代码
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<?php
$pic[]="很黄.jpg";
$pic[]="很暴力.jpg";
$pic[]="很傻很天真.jpg";
?>
<button id="btn2">添加颜色</button><br><br>
<form action="jq2.php" method="POST">
<input name="product_colour[]" type="text" />
<select name="product_image[]">
<option value="" selected="selected"></option>
<?php
foreach ($pic as $abc){
echo '<option VALUE="'.$abc.'">'.$abc.'</option>';
}
?>
</select>
<br><br>
<button id="btn2">添加</button><br><br>
</form>
</body>
</html>哪位大神指点一下?
三叔2016-11-07 11:44:50
顺手给你写了个demo,送分题啊,哈哈。
和php结合起来,只需要用php初始化那个options的数组就行了。
点开查看代码和效果。
https://jsfiddle.net/tbsoyj4k/