H5 페이지 버튼이 위치: 고정; 하단: 0;을 사용하는 경우 입력 버튼을 클릭하면 위로 푸시됩니다


黄舟2017-06-07 09:26:14
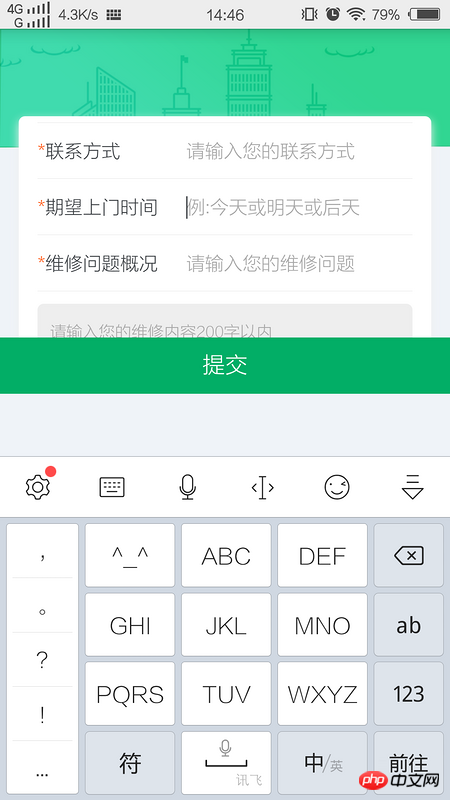
이론적으로: 입력 상자가 활성화되고 입력 방법이 팝업됩니다. 결과적으로 브라우저의 보이는 영역이 작아지기 때문에(창이 작아지는) 고정된 요소가 위로 밀려나는 것이 정상입니다.
버그라고 생각되면 수정할 수 없습니다. 또는 입력 상자가 활성화되면 버튼을 숨깁니다.
怪我咯2017-06-07 09:26:14
정상 현상: 동일한 페이지를 다시 로드하고 약간의 처리를 수행할 수 있습니다. 개인적인 의견: 입력 상자에 포커스가 있을 때 위로 푸시되는 요소를 표시할 수도 있고, 입력 방법이 닫힐 때(또는 입력이 포커스를 잃을 때) 표시할 수도 있습니다